웹사이트 및 블로그를 만들때 호환성도 중요하지만 거기에 못지않게 로딩속도도 중요한 요소 중에 하나입니다..
나의 웹사이트 및 블로그를 만들어 놓고 인터넷 상의 로딩속도를 알고 싶으시다면 아래의 주소를 클릭하세요..
http://developers.google.com/speed/pagespeed/insights/
그럼 중간에 “웹 페이지 URL 입력”이라고 볼 수가 있습니다..
여기에 자신의 사이트를 치신 다음에 엔터키를 치시면 PC 및 모바일 상에서 웹사이트 속도가 나옵니다..
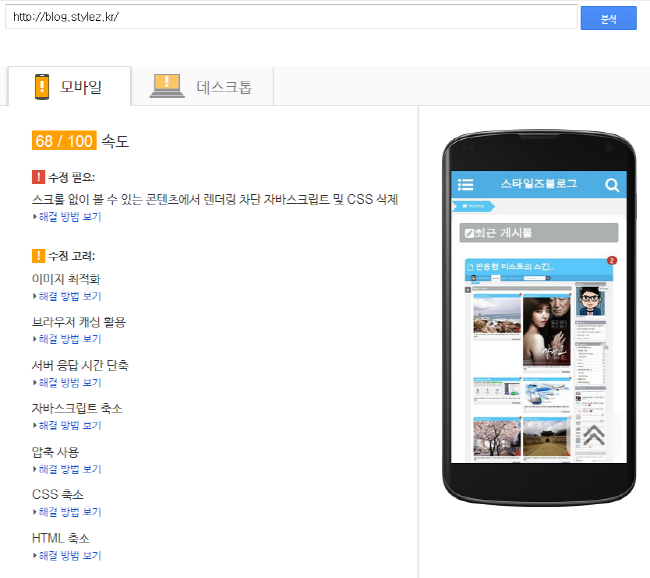
저의 블로그를 한번 테스트 해 보았습니다..
100을 기준으로 모바일부터 먼저 나오네요.. 68/100 괜찮은 것 같다는 생각이 듭니다..
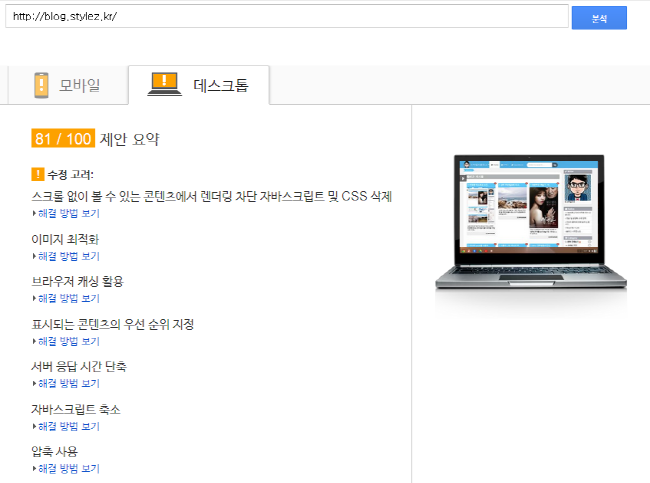
데스크톱에서는 81/100이라고 나오네요…^^
검사결과 및 로딩속도를 높여주기 위해 수정해야 할 부분이 밑에 나와 있습니다..
아마 이런 것을 수정해 주면 로딩속도 빨라지는 것은 당연한 일이겠죠..^^
이상 나의 웹사이트 속도측정 블로그를 마치겠습니다..