안녕하세요..
요즘은 저의 블로그를 접속을 보니 데스트탑보다 모바일로 들어오는 비중이 더 높네요.
그만큼 스마트폰으로 검색을 해서 찾아오는 것 같습니다.
데스크탑에서는 포스팅 밑으로 내려오면 자동적으로 메뉴 상단이 고정이 되어 있습니다.
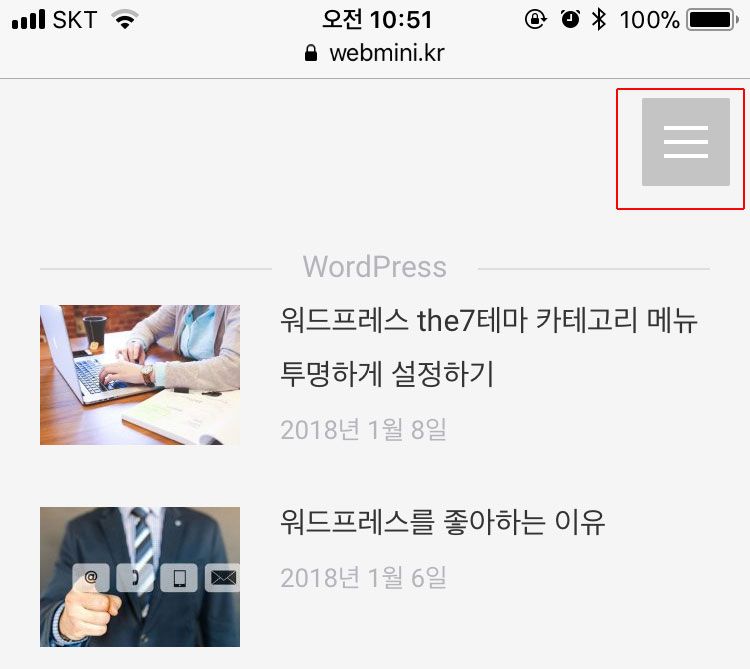
그러나 모바일에서 볼때는 상단 네비게이션 메뉴가 없는 경우가 있는데요 The7테마에서는 따로 설정을 해 주셔야 됩니다.
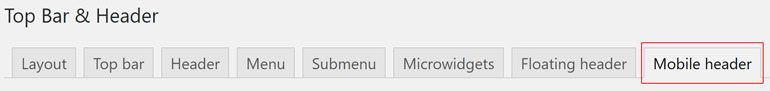
The7테마 옵션 > Top Bar & Header > Mobile header를 클릭해 주세요.
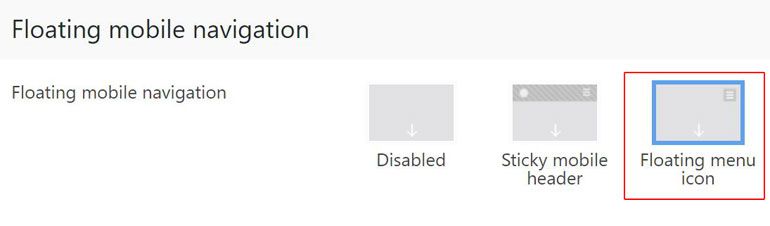
밑으로 여러 선택 옵션이 나오는데요 Floating mobile navigation 를 찾습니다.
여기에서는 모바일로 볼때 네비게이션 즉, 메뉴를 숨기과 표시를 설정 하는 곳입니다.
처음에는 Disabled에 체크가 되어 있는데요 이것을 메뉴 표시를 할때는 로고와 네비게이션과 네비게이션 하나만 나오도록 설정 할수 있습니다.
저는 네비게이션 만 나오도록 설정을 했습니다.
그리고 모바일 메뉴 아이콘 크기와 폰트크기도 설정이 가능합니다.
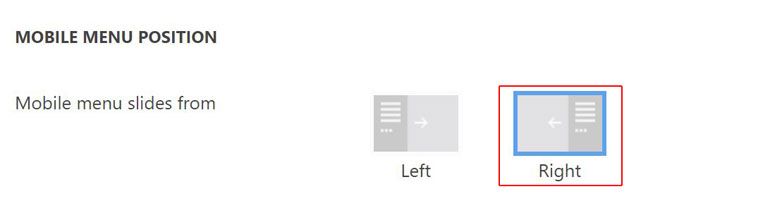
마지막으로 모버일시 네비게이션 메뉴의 위치도 지정을 할 수가 있습니다.
왼쪽과 오른쪽으로 설정이 가능하도록 되어 있습니다.

혹, The7테마를 사용하며서 모바일 메뉴가 안 보인다면 여기를 참고 하시기 바랍니다.
감사합니다.
#워드프레스 #the7모바일메뉴 #the7모바일메뉴설정 #the7모바일네비게이션 #the7모바일네비게이션설정 #the7메뉴설정 #the7설정 #the7테마 #the7테마설정