여러분은 웹사이트나 블로그를 들어오실 때 어떻게 들어오시나요.?
다이렉트로 아는 사이트이기 접속을 하시는 분도 있겠지만 이것은 극소수이고 모두 검색사이트를 통해 들어오실 것 같습니다.
무엇인가를 찾고 싶을 때 검색을 해서 그 사이트에 접속을 합니다.
검색사이트는 이것을 어떻게 알까요.
우리가 잘 만들어진 사이트를 생각해 볼까요. 잘 만들어진 사이트는 해당 URL의 제목, 이미지, 내용 등이 미리보기 형식으로 잘 보이는 반면, 어떤 사이트는 제목, 내용 등이 제대로 보이지 않는 사이트가 있습니다.
이런 것을 관리하는 것이 바로 매타태그인데 그 중에 property 가 og인 태그들이 있습니다
이곳이 바로 우리가 찾던 오픈그래프 태그입니다
워드프레스를 하시면 SEO 플러그인은 하나정도는 설치를 하셨지 싶어요.
손쉽게 SEO 플러그인에서 손쉽게 오픈그래프(Open Graph)메타태그 설정을 하실 수 있습니다.
저는 SEO 플러그인으로 All in One SEO 를 사용하고 있으며 이것을 중심으로 해 드리겠습니다.
우선 All in One SEO 를 다운 받으셔서 플러그인에 설치를 해 주세요.
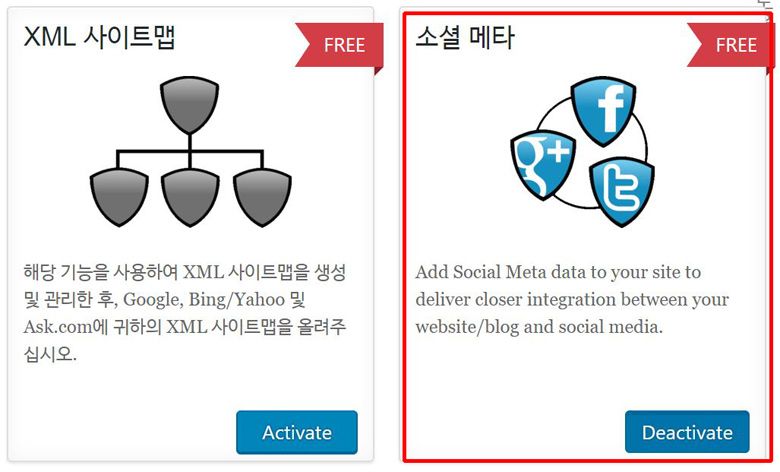
그런다음에 왼쪽에 All in One SEO 메뉴가 보일텐데요 그 중에서 기능관리자를 클릭합니다.
오른쪽에 기능관리자의 여러 메뉴가 나오는데 그 중에서 소셜메타를 활성화 시킵니다.
저는 벌써 활성화 시켰기 때문에 비활성화라고 뜹니다.
그러면 왼쪽에 소셜메타라는 서브메뉴가 생깁니다.
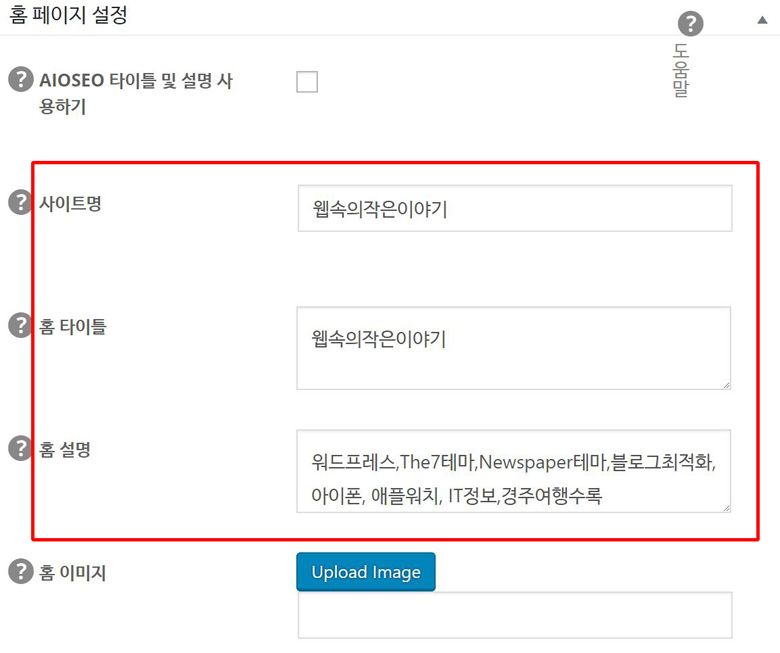
이것을 클릭을 하시면 오픈그래프(Open Graph)태그를 설정하는 란이 나옵니다.
여기에서 본인의 사이트에 맞게 사이트명, 홈타이틀, 홈설명, 홈이미지를 올리시고 상단 혹은 아래의 옵션업데이트를 하시면 되겠습니다.
그리고 마지막으로 본인의 사이트 소스보기에서 제대로 되어 있는지 확인을 하시면 됩니다.
| <!– All in One SEO Pack –> <link rel=”author” href=”https://plus.google.com/+이카루스/” /> <meta name=”description” content=”워드프레스,The7테마,Newspaper테마,블로그최적화,아이폰, 애플워치, 걸그룹뮤비,IT정보,경주여행수록” /> <meta name=”keywords” content=”워드프레스,블로그최적화, SEO, 아이폰, 애플워치, 걸그룹뮤비,IT,The7테마사용법,Newspaper테마사용법” /> <link rel=”canonical” href=”https://hangunblog.com/” /> <meta property=”og:title” content=”웹속의작은이야기” /> <meta property=”og:type” content=”website” /> <meta property=”og:url” content=”https://hangunblog.com/” /> <meta property=”og:site_name” content=”웹속의작은이야기” /> <meta property=”og:description” content=”워드프레스,The7테마,Newspaper테마,블로그최적화,아이폰, 애플워치, IT정보,경주여행수록” /> <meta name=”twitter:card” content=”summary_large_image” /> <meta name=”twitter:title” content=”웹속의작은이야기” /> <meta name=”twitter:description” content=”워드프레스,The7테마,Newspaper테마,블로그최적화,아이폰, 애플워치, IT정보워,경주여행수록” /> <meta name=”twitter:image” content=”https://hangunblog.com/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png” /> <meta itemprop=”image” content=”https://hangunblog.com/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png” /> <!– /all in one seo pack –> |
또한 네이버 웹마스터도구에서도 이것을 확인하실 수 있는데요 본인의 사이트에서 설정을 하시고 바로 네이버 웹마스터도구에 반영이 되지는 않고 하루 혹은 이틀 기다려야 오픈그래프(Open Graph)태그가 설정이 되는 것 같습니다.
#오픈그래프 #오픈그래프태그 #오픈그래프메타태그 #워드프레스 #워드프레스오픈그래프 #워드프레스오픈그래프태그 #metaproperty #오픈그래프og