저는 지금 The7 테마를 사용하고 있습니다.
이것은 테마포레스트 2위 안에 들고 있으면서 가격 또한 39달러밖에 하지 않습니다.
그래도 고급 플러그인은 모두 제공이 되고 있습니다.
오늘은 각 페이지별로 상단 이미지 및 타이틀 그리고 서브타이틀 지정하는 방법을 알아볼까 합니다.
이것은 The7 테마 옵션에 들어가면 블로그 포스팅에도 지정할 수 있으나 이것은 포스를 볼 때 동일한 이미지와 타이틀, 그리고 서브타이틀이 지정되어 나옵니다.
그러나 페이지는 각각 독립된 상단 배경이미지, 타이틀, 서브타이틀을 지정하실 수 있습니다.
그럼 페이지별로 상단 배경이미지, 타이틀, 서브타이틀 지정하는 법을 알아 볼까 합니다.
우선 페이지를 하나 만들어 주세요. 저는 기존의 페이지를 사용하도록 하겠습니다.
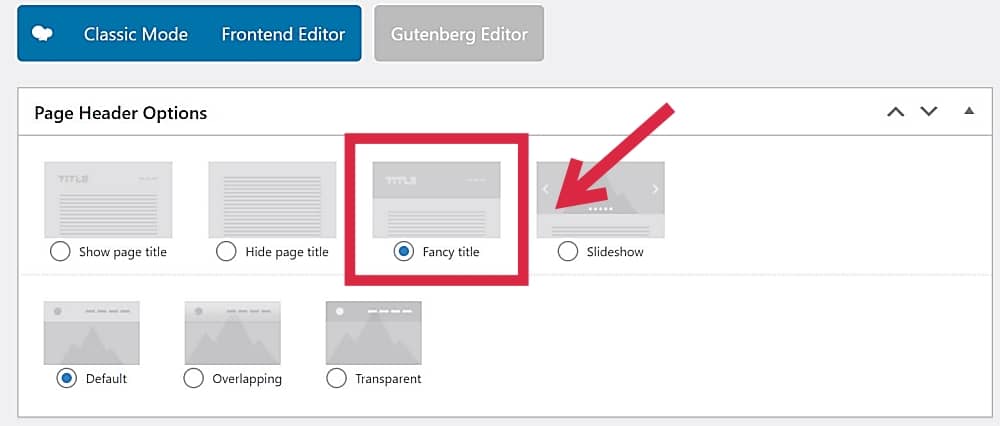
이 기능을 사용하기 위해서는 Page Head Option에서 Fancy title을 클릭하셔서 활성화 시켜 주셔야 합니다.
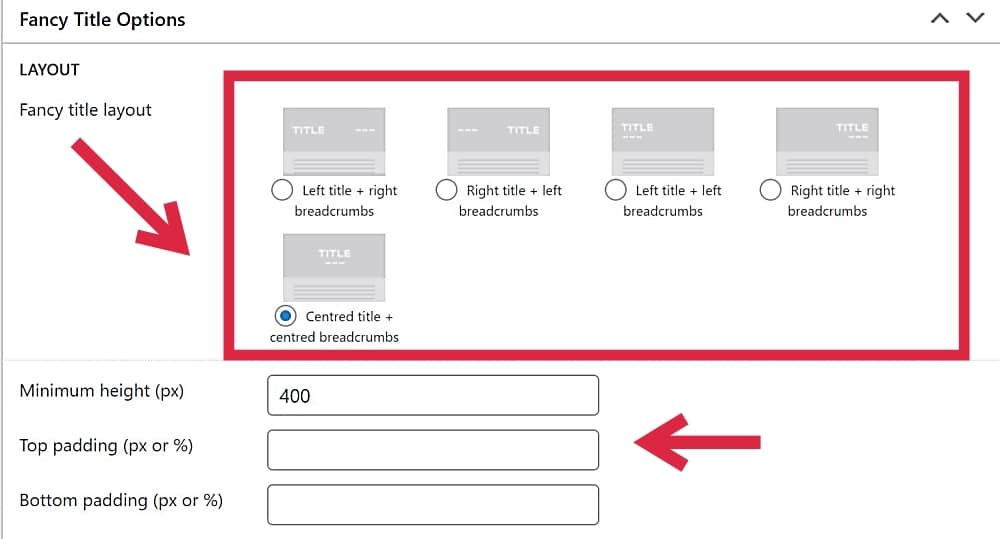
Fancy title layout 지정
여기를 보시면 레이아웃을 지정해 주는 곳인데요 타이틀과 서브타이틀 그리고 breadcrumbs를 지정하는 곳입니다.
또한 Minimum height(px) 배경이미지 상단 높이를 지정하는 곳인데요 저는 400px로 지정했습니다.
그리고 Top, Bottom padding padding 지정하실 수 있습니다.
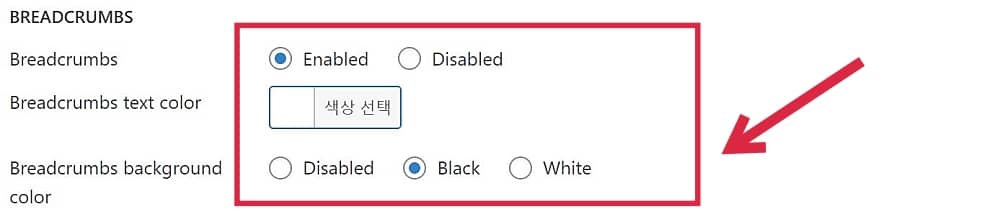
BREADCRUMBS
여기는 블로그 상단의 경로의 텍스트 색상 및 배경색상을 설정하는 곳인데요 배경색은 검정색이 낫습니다.
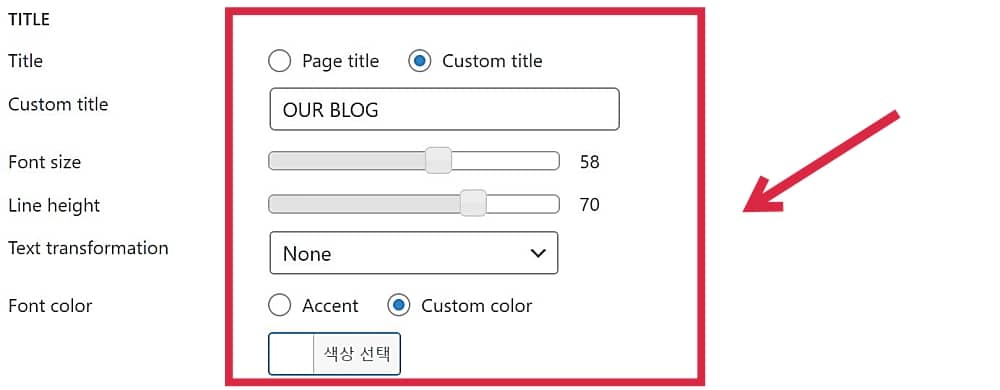
TITLE
페이지의 타이틀을 지정하는 곳입니다.
Page title을 클릭하시면 페이지 제목 그대로 설정이 되기 때문에 Custom title을 클릭하셔서 본인이 적고 싶은 타이틀 제목을 적으시면 됩니다.
타이틀이기 때문에 글씨크기가 조금 크면 좋을 듯 싶습니다.
폰트 색상 지정하실 수 있습니다.
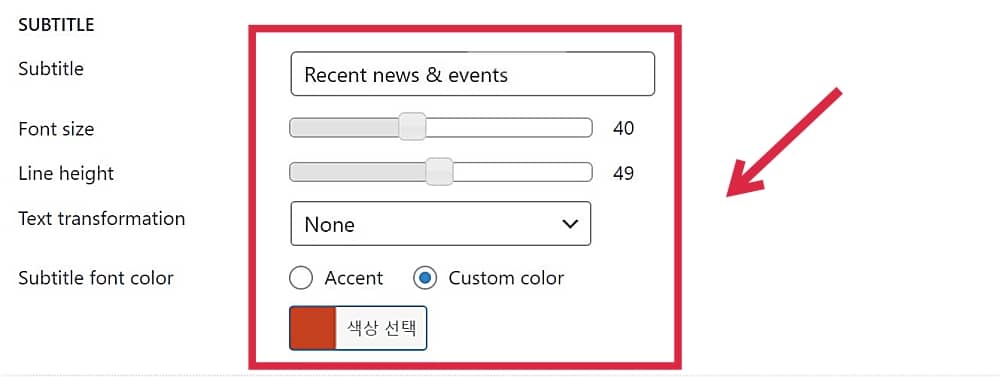
SUBTITLE
말 그대로 타이틀 밑에 적용할 타이틀을 지정하는 곳입니다.
서브타이틀 크기 및 글씨 색상 지정도 타이틀처럼 지정하실 수 있습니다.
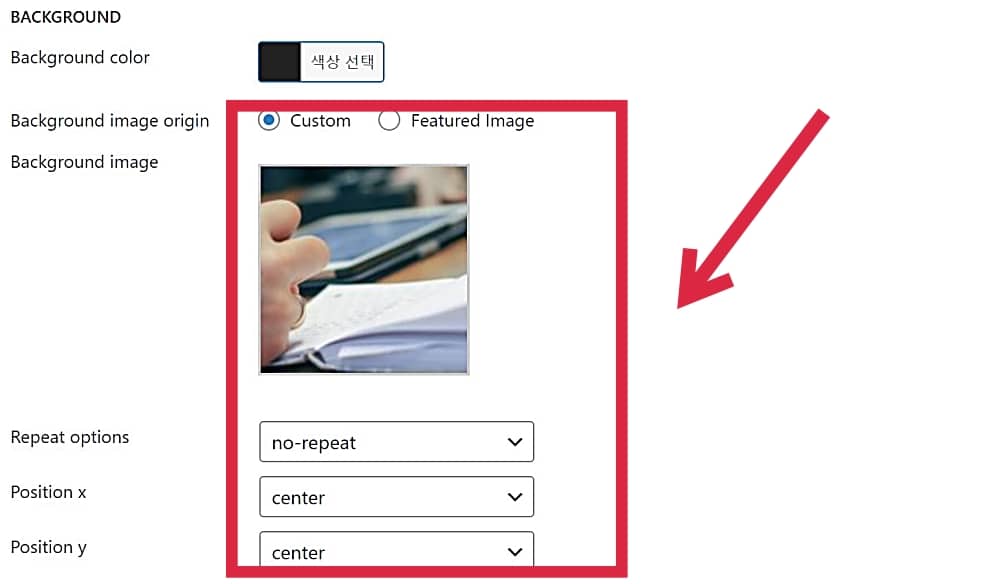
BACKGROUND
이것은 상단 레이아웃 부분에 색상 및 배경이미지를 지정하는 곳입니다.
전에 레이아웃에 400px를 지정해 놓았으면 배경이미지는 400px 보다 조금 더 큰 것으로 올리시면 되겠습니다.
포지션 또한 지정하실 수 있습니다
그런마음에 페이지 저장하시고 보시면 이쁜 페이지 레이아웃 적용된 것을 보실 수 있습니다.







안녕하세요. 오랫만입니다.
the 7테마 쓰시는 걸 보니, 예전에 제가 좋아했던 iNove 테마가 생각납니다.
정말 깔끔하고 멋진 테마였죠.
건강하세요. ^^
워드프레스 테마가 몇개 있는데 그래도 제일 맘에 드는 것은 The7밖에 없는 것 같습니다.
뉴스페이퍼는 너무 오래 사용 했고 The7은 조금 무겁기는 하지만 이것으로 했습니다..^^
오늘부터 장마가 시작된다고 하네요.. 저희 동네는 내일 오후부터 많은 비가 내린다고 합니다.
비 조심 하시기 바랍니다..!!