마크쿼리 정식배포가 되고 나서 메인 페이지 티에디션도 모두 마쳤습니다..
마크쿼리 v4 를 다운 받으면 티에디션을 꾸밀 수 있는 소스가 세 개 나옵니다..
먼저 갤러리형의 소스
이미지 4개형 소스
마지막으로 왼쪽에 이미지 오른쪽에 내용이 나오는 부분입니다..
그런데 저의 메인을 보시면 상단과 하단에 이미지 두개를 나타내는 썸네일이 있습니다..
이 소스는 아주 간단합니다..
마크쿼리 티에디션 소스에서 단 숫자만 세개 바꾸면 됩니다..
<div class=”tiedition”>
<h2 class=”tt-item-title tiedition-title”><span class=”tt-item-title-bg”><span class=”tt-item-title-inner”></span></span></h2>
<div class=”row tiedition-m-6 multi-columns-row”>
<s_tabloid>
<s_article_rep>
<div class=”col-xs-12 col-sm-6 col-md-6 col-lg-6 tiedition-p-6″>
<div class=”entry-content-asset”>
<a href=”” title=”” class=”tt-wrap-thumb-link”><img class=”img-responsive tt-post-thumb” src=”http:///R500x0/” alt=””></a>
</div>
<div class=”entry-header”><h2 class=”entry-title tt-post-title”><a href=””></a></h2></div>
<p class=”entry-summary tt-post-summary”><a href=””></a></p>
<div class=”entry-details tt-post-etcinfo”>
<p><span class=”tt-post-category”>Posted in <a href=””></a></span>
<time class=”updated tt-post-date”>on </time>
<span class=”byline author vcard tt-post-author”>by <span class=”fn”></span></span>
<span class=”tt-post-comment”> comments</span></p>
</div>
</div>
</s_article_rep>
</s_tabloid>
</div>
</div>
위의 소스인데요 반응형은 숫자 12를 기준으로 되어 있습니다..
소스 중에서 <div class=”col-xs-12 col-sm-6 col-md-6 col-lg-6 tiedition-p-6″>에서 내가 두개의 이미지만 나타내고자 싶으시면 col-sm-6 col-md-6 col-lg-6 tiedition-p-6 으로 변경 하시면 되겠습니다..!!
그리고 제일 중요한데요..
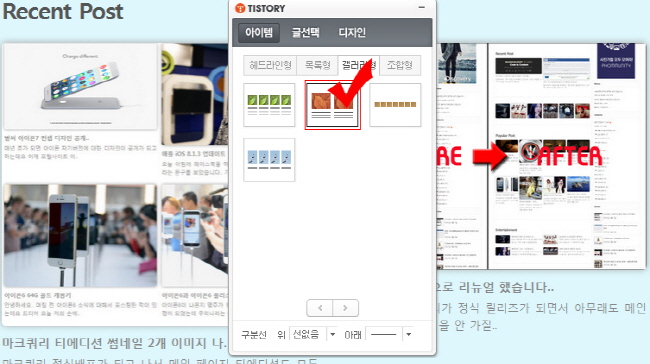
티에디션에는 여러가지 선택 목록이 있습니다..
여기에서 갤러리형의 2개가 있는 아이템을 설정하셔야 됩니다..!!
설정을 하면 먼저 하나의 썸네일이 생깁니다..
그런다음에 플러스 버튼을 클릭하면 오른쪽에 하나의 썸네일이 더 생기는데요 혹 안되는 경우가 있습니다..
이런 현상이 일어나신 분은 먼저 썸네일이 하나가 생긴 상태에서 저장을 하신 다음에 다시 한번 티에디션에 들어 오셔서 해 보시기 바랍니다..
반응형 블로그라서 좋은데 이미지가 크기에 따라 제각각이어서 조금은 아쉽네요…
개인적으로 썸네일 크기가 모두 같았으면 하는 바램입니다..