워드프레스 제가 사용중인 테마는 아스트라 테마입니다..
로딩면에서 빠릿빠릿합니다..
오늘은 아스트라 테마에서 썸네일 설정하는 법을 알아보도록 하겠습니다.
아스트라 테마의 썸네일은 어떤 크기의 이미지를 사용하는냐에 따라 썸네일 사이즈가 같지 않고 틀리는 것 같습니다.
그러면 썸네일 크기를 조절해야 됩니다.
혹 Regenerate Thumbnails 에서 이미지 재설정 하면 되느냐를 물어 보시면 안됩니다.
아스트라 테마 썸네일 크기 설정하는 방법입니다.
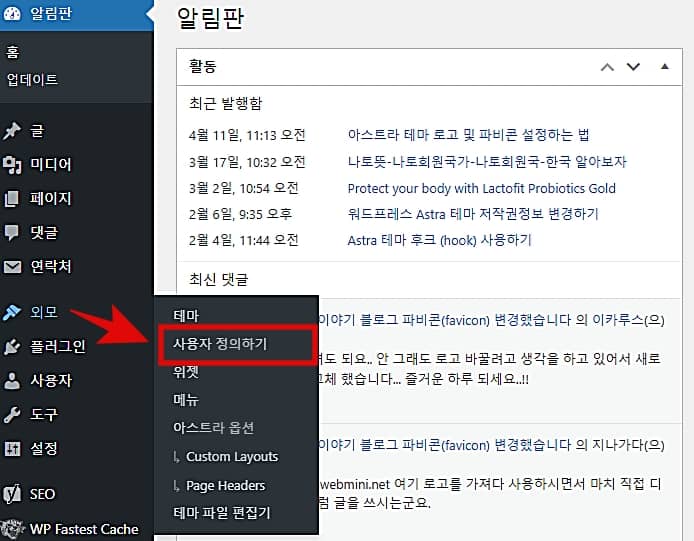
관리자 모드 => 외모 => 사용자 정의하기
환경설정 외모에서 사용자정의를 클릭하셔도 되나 로그인 하신 후 상단에 있는 사용자 정의하기를 클릭하셔도 됩니다.그러면 왼쪽에 여러가지 설정하는 메뉴가 뜨고 오른쪽에는 설정을 한 다음에 결과를 바로 보여지게 됩니다.

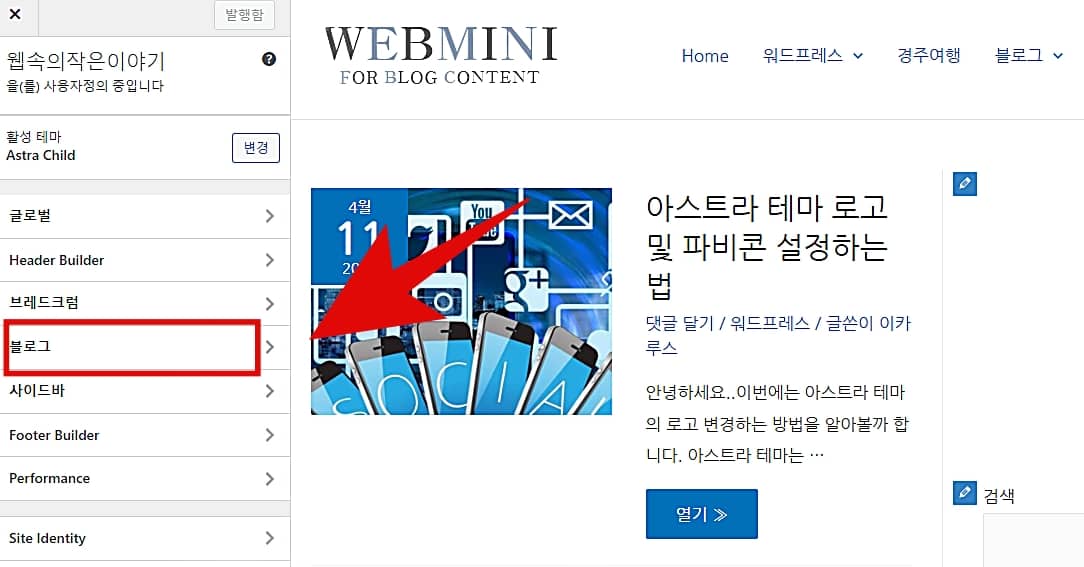
사용자 정의하기 => 블로그
사용자 정의하기에서 왼쪽에서 상단에 블로그를 보실 수 있는데요 이곳을 클릭합니다.
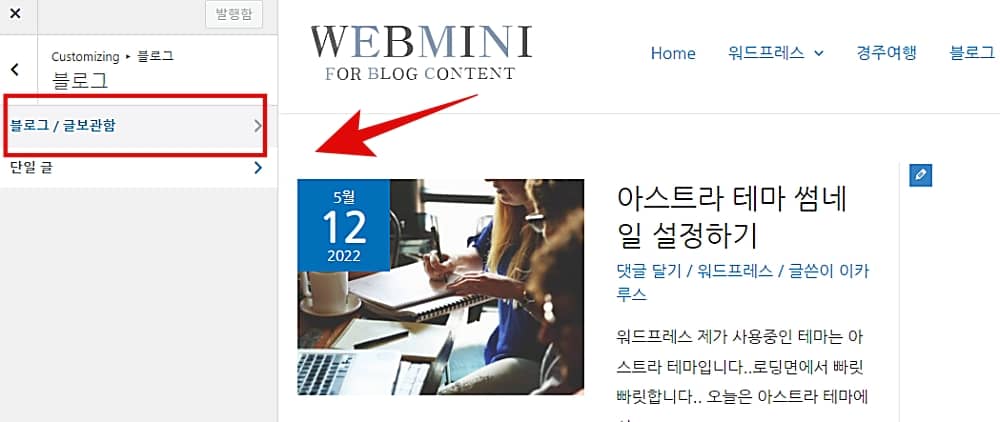
블로그 => 블로그/글보관함
블로그를 클릭하시면 두개의 메뉴를 보실 수 있는데요 그 중에서 블로그/글보관함을 클릭합니다.

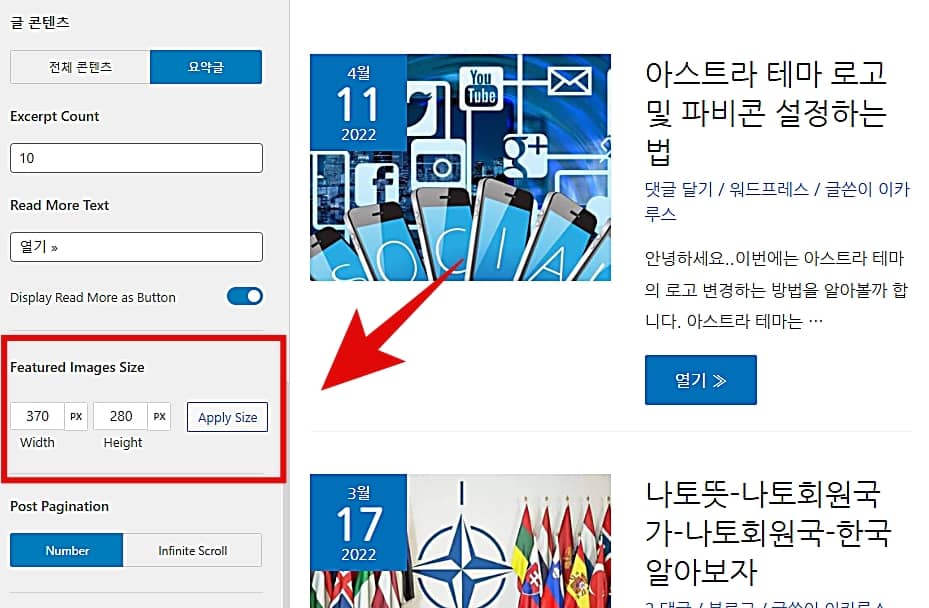
블로그/글보관함
여기에서 썸네일 크기를 설정하는 곳을 찾을 수 있습니다.
GENERAL에서 하단으로 내려오시면 Fuature Images Site 를 보실 수 있는데요 여기에서 썸네일 크기를 조절하시면 됩니다.
여기에서 이미지 사이즈 옆의 Apply Size 꼭 체크 해 주셔야 됩니다..
그러면 오른쪽에 설정하신 모양이 바로 보실 수 있습니다..
Regenerate Thumbnails
모두 마친 다음에 썸네일 이미지를 다시 재설정 해 주셔야 되는데요 Regenerate Thumbnails 플러그인을 설치 하셨다면 여기에서 꼭 이미지 재설정을 하시기 바랍니다.
참고사항
애플맥북 사파리 브라우저를 사용하시면 간혹 최근 게시물 썸네일이 일부분 보이지 않는 오류가 날 수가 있습니다…
꼭 구글의 크롬을 사용하시길 바랍니다..