오늘은 전에 한번 포스팅한 워드프레스 한글나눔고딕과 나눔바른고딕을 적용하는 다른 방법을 알아 보도록 하겠습니다.
워드프레스는 외국에서 만든 것인지라 기본은 영어로 되어 있습니다.
그러나 많은 플러그인과 그 중에 한글나눔고딕을 설정을 하는 플러그인도 나와 있습니다.
그 중에 WP Google Fonts 가 대표적인데요 여기의 사용법은 전에 포스팅한 적이 있습니다.
아래의 링크를 클릭을 하시면 관련 글을 보실수 있습니다.
그러나 워드프레스 한글나눔고딕을 설정을 해도 각 테마에 따라 적용이 되지 않는 것을 보실 수 있는데요 그러면 아래의 방법을 사용해 보시기 바랍니다.
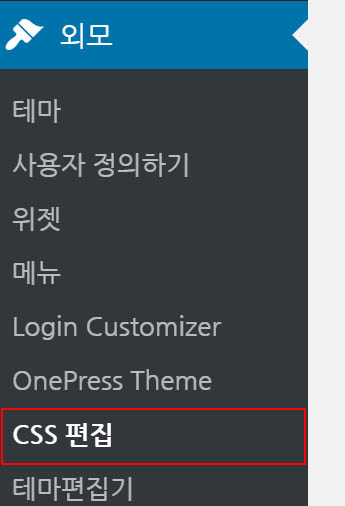
워드프레스는 기본적으로 테마 편집기 별도로 CSS 편집이라는 것이 위에 있습니다.
여기는 테마의 스타일시트를 수정하지 않아도 여기에 스타일시트를 넣고 저장을 하면 워드프레스에 적용이 되는데요 아래의 나눔고딕 소스를 복사하셔서 넣고 저장을 하시면 저장이 됩니다.
@import “http://fonts.googleapis.com/earlyaccess/nanumgothic.css”;
@import “http://cdn.jsdelivr.net/font-nanum/1.0/nanumbarungothic/nanumbarungothic.css”;body, h1, h2, h3, h4, h5, h6, p, a, p, div, span, ul, li {
font-family: arial, ‘나눔바른고딕’, ‘Nanum Barun Gothic’, 나눔고딕, “Nanum Gothic”, 맑은 고딕 !important;
font-size: 16px;
}
저도 예전에 이런 방법이 있는 것은 알았으나 신경을 쓰지 않았는데 테마를 바꾸고 나니 워드프레스 한글나눔고딕과 나눔바른고딕이 적용이 되지 않아서 혹시나 해 보았는데 바로 적용이 되더군요.
참고로 나눔고딕보다 나눔바른고딕이 가독성이 더 좋습니다.
#워드프레스 #워드프레스나눔고딕 #워드프레스나눔고딕적용 #워드프레스나눔바른고딕 #워드프레스나눔바른고딕적용