안녕하세요. 오늘은 나눔고딕 적용하는 또 다른 방법을 소개할까 합니다.
워드프레스에는 나눔적용을 하는 수많은 플러그인이 있습니다.
그러나 이것이 각 테마에 완벽하게 적용이 되면 모를까 테마에 따라 모두 적용이 되지 않는 것이 현실입니다.
구글크롬에는 나눔고딕이 적용이 되나 인터넷익스플로러에는 굴림체로 되어서 보이는 것이 그 단적인 예라고 하겠습니다.
특히 구글 폰트 플러그에는 현재 나눔고딕 적용을 하려고 하면 애러가 나는 현상이 보이고 있습니다.
오래 전에는 이런 현상이 없었는데 말이죠..
그래서 플러그인으로 안되어서 마지막으로 어제 시간이 조금은 걸리지만 테마의 스타일시트를 수정해서 나눔고딕을 적용하는 방법을 선택하고 적용시켰습니다.
구글의 Early Access
현재 Early Access에서 Korean으로 페이지 검색을 해보시면 여러가지 한글폰트가 나와 있습니다.
개인적으로 나눔고딕과 바른나눔고딕을 선호합니다.
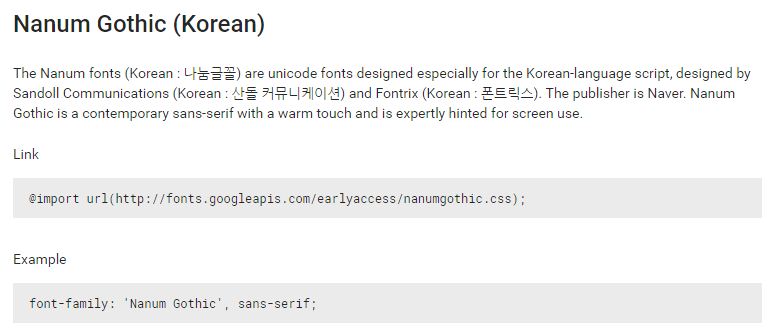
그러면 아래와 같이 구글 나눔고딕의 폰트 주소와 소스가 나옵니다.
이것을 복사해서 우선 메모장에 붙여 넣어 주세요..
Link
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
Example
font-family: ‘Nanum Gothic’, sans-serif;
그런다음에 테마의 CSS를 열어 Link의 주소를 최상단에 붙여 넣어 주세요.
이후 ctrl+f를 통해 모든 font-family에서 맨 앞에 ‘Nanum Gothic’를 추가해 주세요.!!
워드프레스 나눔고딕 여러가지 플러그및 방법이 있지만 개인적으로 이것이 제일 나은 것 같다는 생각이 드네요..!!
#워드프레스나눔고딕 #워드프레스나눔고딕적용 #워드프레스플러그인 #워드프레스나눔고딕플러그인