안녕하세요.
오늘 날씨가 겨울들어 가장 추운 것 같습니다.
이번주의 추위가 이번 겨울의 막바지 추위가 아닐까 조심스레 생각해 봅니다.
오늘은 the7테마의 로고 변경하는 방법을 알아볼까 합니다.
모든 유료테마를 설치를 하시면 기본적으로 테마에서 제공하는 로고가 설치되어 있습니다.
the7테마도 이런 경우입니다.
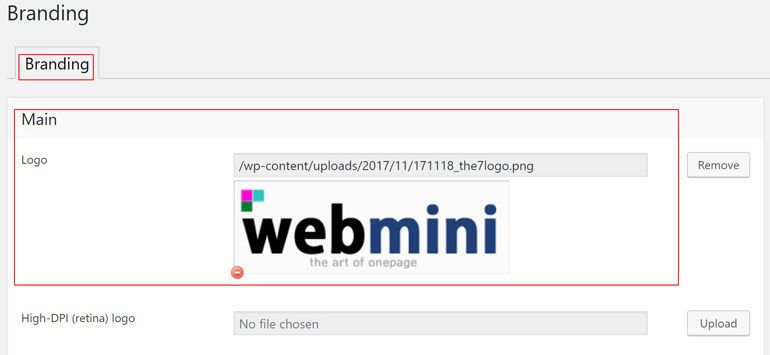
먼저 관리자 환경 > the7테마옵션 > Branding 을 클릭을 합니다.
그러면 메인이 뜨며 로고를 업로드하는 창이 두개 뜹니다.
하나는 기본적인 로고를 업로드 하시면 되며 밑에 retina logo라는 곳이 있는데 여기는 기본로고의 두배크기 사이즈 이미지를 업로드시키면 되겠습니다.
또한 로고의 왼쪽, 오른쪽, 위,아래의 여백도 설정을 할 수가 있습니다.

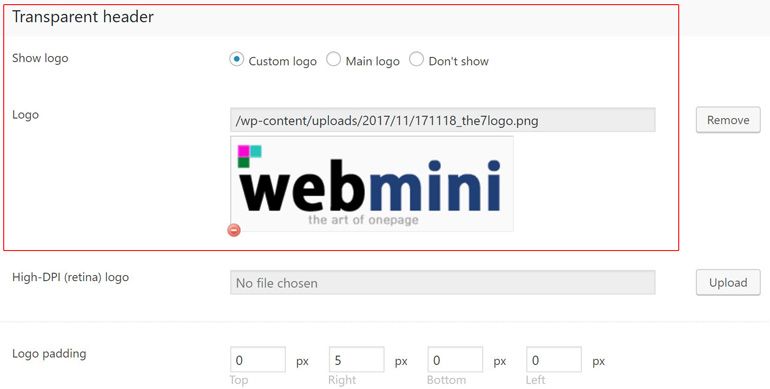
현재 저의 메인을 보시면 메인 이미지와 메뉴가 투명하게 되어 있습니다.
보는 시각에 따라 어떻게 보면 더욱 더 잘 보일 수도 있고 아니면 그 반대일 수도 있구요
이런 곳에 로고를 입력하시면 되겠습니다.

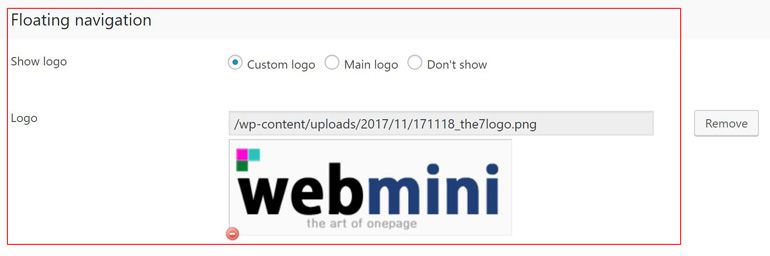
저의 블로그 포스팅을 보면 자동적으로 메뉴가 내려와서 고정이 되게 됩니다.
여기에 로고를 설정하게끔 되어 있습니다..
마찬가지로 위와 같이 로고를 업로드 하시면 되겠습니다.

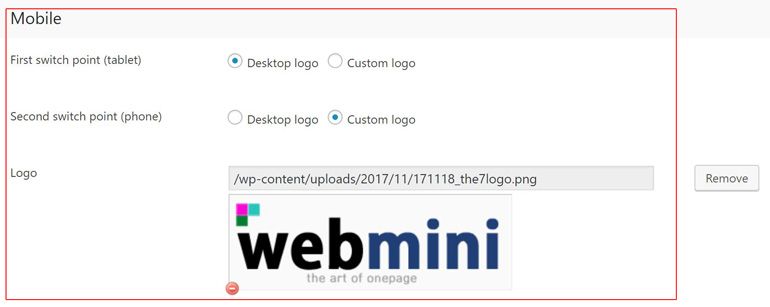
이것은 스마트기기, 즉 태블릿과 스마트폰에서 볼때 로고가 나오게끔 설정을 하는 곳입니다.

이것은 하단 푸터부분에 보일 로고를 나오게끔 설정을 하는 곳입니다.


모든 로고는 웬만하면 확장자는 투명하게 처리해서 올려주는 것이 낫습니다.
확장자는 png가 제일 나으나 용량이 꽤 나가니 로고를 만든 다음에 이미지 최적화 하셔서 올리는 것을 권장합니다.
또한 테마에서 제공하는 데모를 변경하면 여기에 맞게 또 로고가 바뀌니 알아두셔야 할 것 같습니다.
#the7, #the7테마사용법, #the7테마로고, #워드프레스, #the7테마로고변경, #the7테마로고변경설정, #the7테마로고설정, #the7로고설정