안녕하세요.
오랜만에 저의 블로그에 소소한 변화를 주었습니다.
벌써 눈치 채셨는 분은 아셨겠지만 The7테마 메가메뉴를 적용했습니다.
The7테마를 사용하면서 이것을 사용할까말까 하다가 하지 않았는데 오늘에서야 사용하게 되었습니다.
매거진 뉴스페이퍼 테마와는 사뭇 다른 느낌입니다.
매거진 테마에서의 메가메뉴는 케테고리별 블로그 포스팅 썸네일과 함께 조금 더 세심하게 되어 있는 듯 합니다.
그럼 The7테마 메가메뉴 설정하는 방법을 알아보도록 하겠습니다.
The7테마의 메가메뉴는 메뉴에서 설정 하도록 되어 있습니다.
우선 테마 대쉬보드 > 디자인 > 메뉴 를 클릭합니다.
상단에 메뉴를 찾습니다.
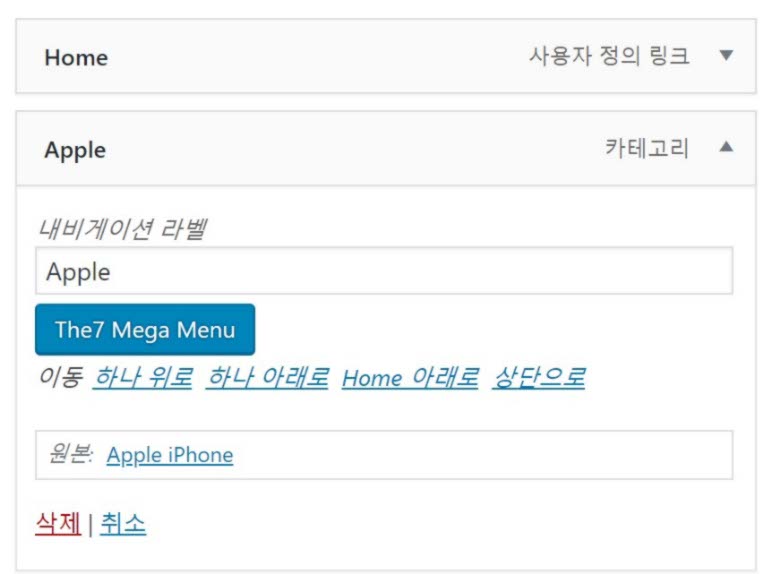
그러면 상단 루트메뉴에서 아래 The7 Mega Menu를 클릭합니다.
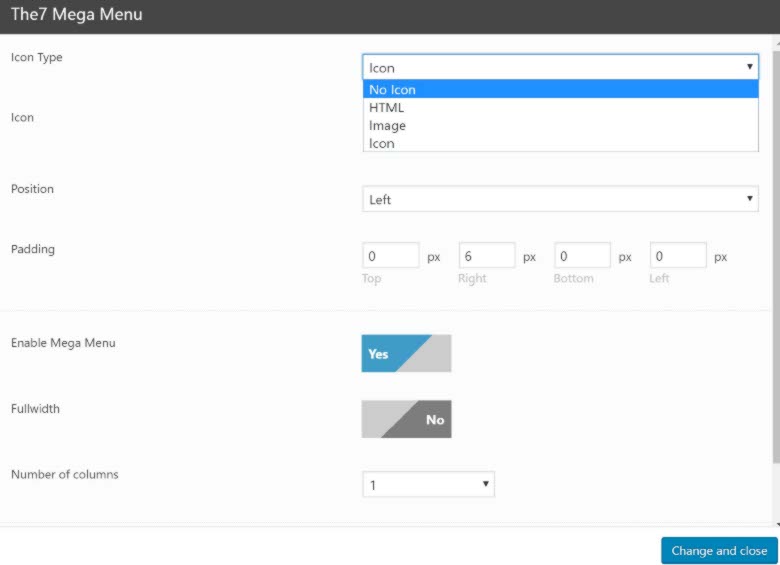
맨 먼저 눈에 띄는 것이 상단 이미지의 설정입니다.
이것은 메가 메뉴 옆의 이미지를 설정하는 곳입니다. 현재는 No Icon으로 되어 있습니다.

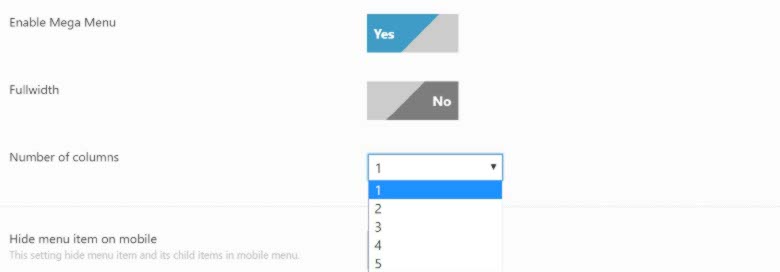
여기를 꼭 활성화 시켜 주셔야 합니다.
Number of columns 이곳도 체크를 해 주셔야 합니다. 메가메뉴의 가로 혹은 세로를 설정하는 곳이라 생각 하시면 됩니다.
그리고 나서 저장을 한 다음에 빠져 나옵니다.
메가메뉴로 설정할 서브메뉴를 루트메뉴 밑에 설정해 둡니다.
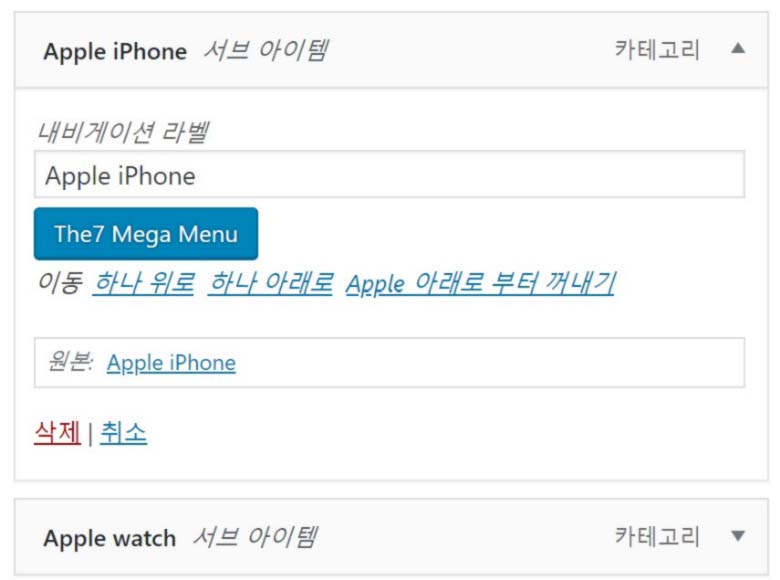
저는 서브 아이템으로 Apple iPhone과 Apple watch를 설정했습니다.
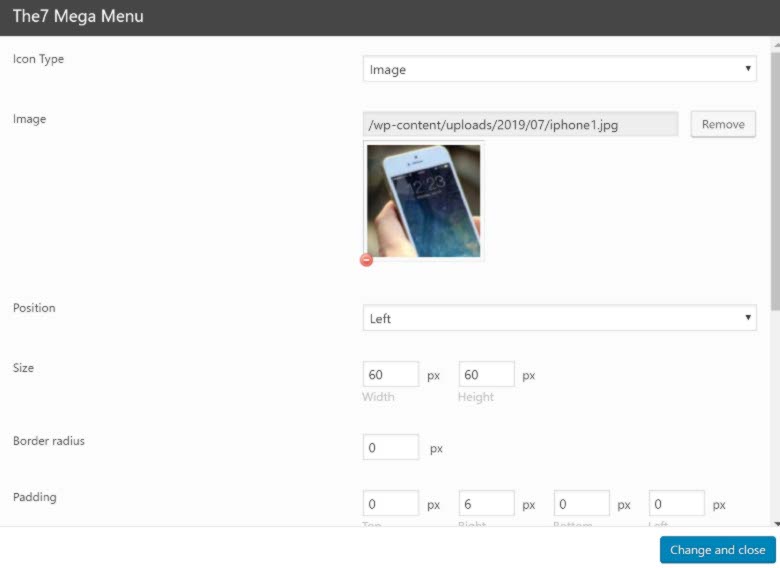
그러고 나서 첫번째 Apple iPhone 서브아이템에서 밑 The7 Mega Menu를 클릭합니다.
여기는 쉽게 말해서 메가메뉴때 보여질 서브메뉴 Apple iPhone 카테고리를 설정하는 곳이라 생각하시면 됩니다.

Position은 위치이며 Size는 크기입니다. 50px로 되어 있으나 이 크기는 너무 작은 느낌이라 저는 60px로 했습니다.
그러나 이곳은 서브메뉴가 2개, 3개이면 똑같은 방법으로 해 주셔야 제대로 보실 수가 있을 것입니다.
#the7, #the7테마, #the7워드프레스테마, #the7theme, #the7테마사용법, #the7테마메뉴, #the7테마메가메뉴, #the7테마사용방법