안녕하세요.
벌써 2018년 2월을 며칠 앞두고 있습니다.
그리고 지난 주부터 얼마나 추웠는지 모두 건강 조심 하시기 바랍니다.
오늘은 제가 사용하고 있는 the7테마의 상단 소셜 아이콘을 추가하는 방법을 소개할까 합니다.
먼저 관리자 환경 > the7테마옵션(상단) > Top Bar & Header 를 클릭합니다.

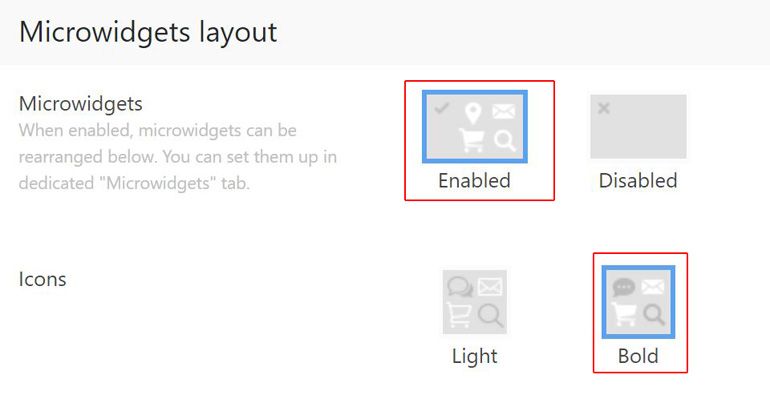
그러면 아래에 Microwidgets layout 이 나오는데 이곳을 Enabled 체크해 주세요

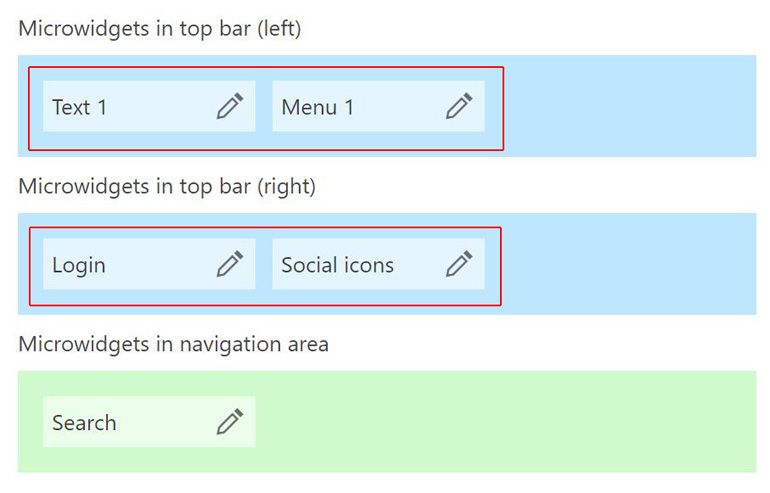
즉, 이것은 Top bar 를 왼쪽과 오른쪽으로 구분해 놓은 것인데요 소셜아이콘은 저는 오른쪽을 선호하는 편입니다.



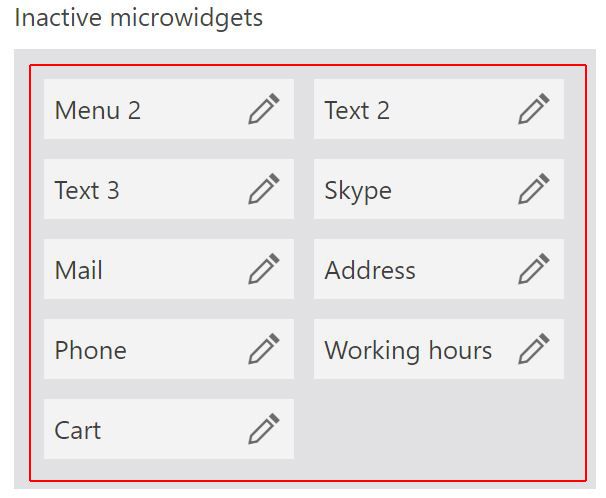
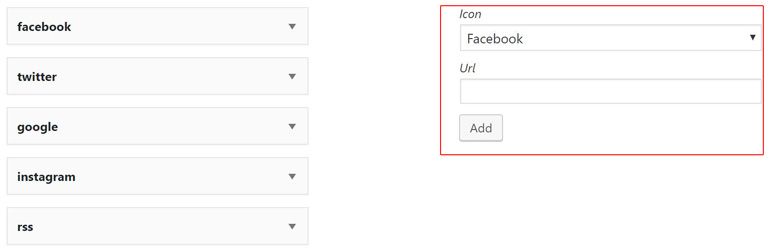
그러면 각 소셜 아이콘과 SNS 주소 적는 란이 나옵니다.
이것을 입력하신 다음에 저장을 하시면 본인의 사이트 상단에 소셜 아이콘이 나타나게 됩니다.
#the7, #the7테마사용법, #the7테마소셜아이콘, #워드프레스, #the7테마소셜아이콘추가, #the7소셜아이콘설정, #the7테마
