워드프레스를 사용하시면 테마별로 썸네일에 포스팅 날짜를 보이게 하는 것을 보실 수 있습니다.
제가 사용하는 the7테마에서도 썸네일에 포스팅 날짜를 보이게 할 수 있습니다.
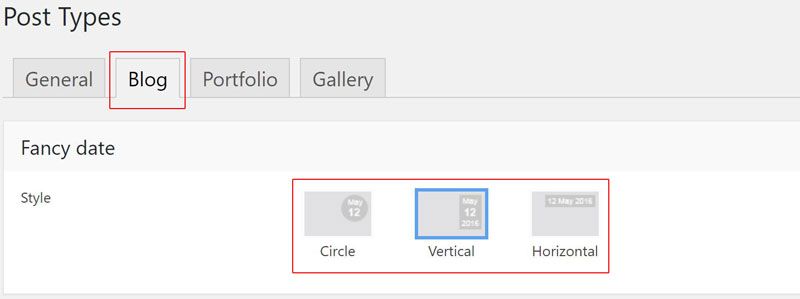
the7테마에서는 사각형의 날짜와 라운드형의 날짜 그리고 가로형 날짜 이렇게 세개의 스타일이 있네요.
먼저 환경설정 > the7테마 옵션 > blog 를 선택합니다.
그러면 맨 먼저 Fancy date 가 보입니다.
스타일을 보시면 위에서도 말씀 드렸듯이 사각형, 라운드, 가로형 이렇게 세개의 형태가 보이며 선택할 수가 있습니다.

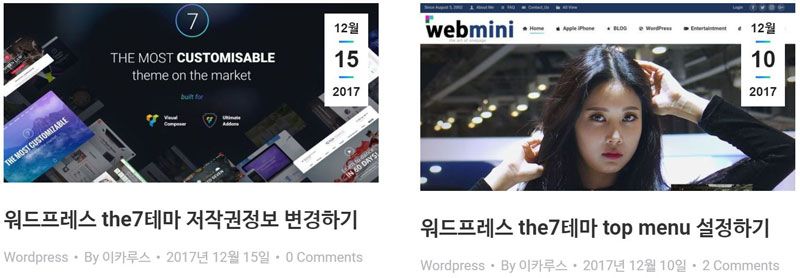
현재 사각형의 포스트 날짜를 적용하고 있습니다.
그리고 알아두셔야 할 것이 있습니다.
이 포스트 날짜는 블로그 카테고리를 적용했을때는 나타나지 않습니다.
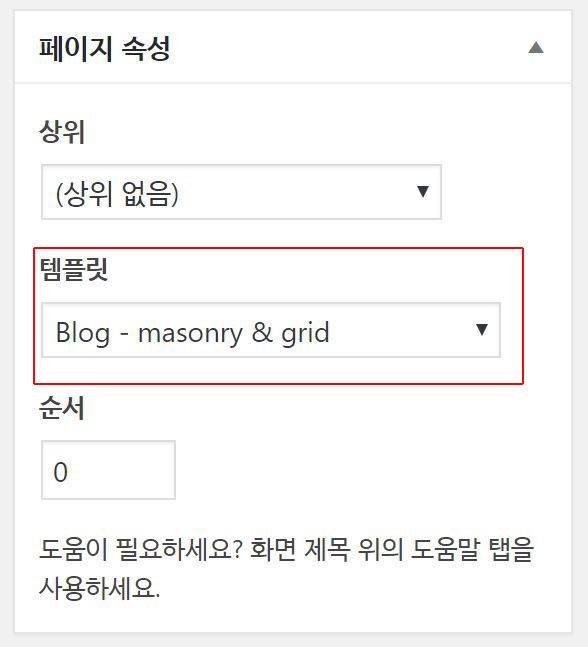
블로그 포스트를 보시거나 혹은 페이지를 하나 생성 하셔서 오른쪽 탬플릿 중에 blog – masony & grid를 적용하시거나 또는 비주얼 컴포저를 사용해서 블로그 관련된 것을 찾아오셔서 페이지를 만드셔야 나타나고 보실 수 있습니다.
모든 유료테마를 다운 받으면 그 테마에 맞게 탬플렛이 제공이 되는데 이번에 이 탬플렛도 the7테마안에 기본적으로 들어있는 것입니다.

또 하나는 All View 라고 블로그 전체 페이지를 만들었습니다.

많이 아쉬운 점 중에 하나라고 하시면 될 것 같습니다.
이상 the7테마 썸네일 포스트 날짜 설정에 대해 알아 보았습니다.
#The7, #the7테마, #the7, #the7포스팅날짜, #the7테마포스팅날짜설정, #the7테마사용, #the7테마, #워드프레스 the7테마, #워드프레스the7, #워드프레스the7테마포스팅날짜설정, #워드프레스the7테마, #the7테마포스팅날짜설정