안녕하세요.
모두들 설 명절은 잘 쉬었는지요..??
올해 설은 4일이라 좀 더 쉬고 싶은 분들이 많았으리라 생각이 됩니다.
이번에는 워드프레스 The7테마 줌 이미지에 대해 알아볼까 합니다.
줌 이미지란 간단하게 말해서 사진에 마우스를 가져다 놓으면 사진이 자동적으로 커지게 보이는 것을 말합니다.
이것은 포스팅 및 페이지에도 사용을 할 수 있습니다.
저는 페이지에서 사용하는 법을 위주로 해 보겠습니다.
먼저 워드프레스 The7테마는 비주얼 컴포저를 사용하고 있습니다.
손쉽게 워드프레스를 만들 수 있다는 장점과 한편으로는 좀 무겁다는 단점의 양날의 칼을 가지고 있습니다.
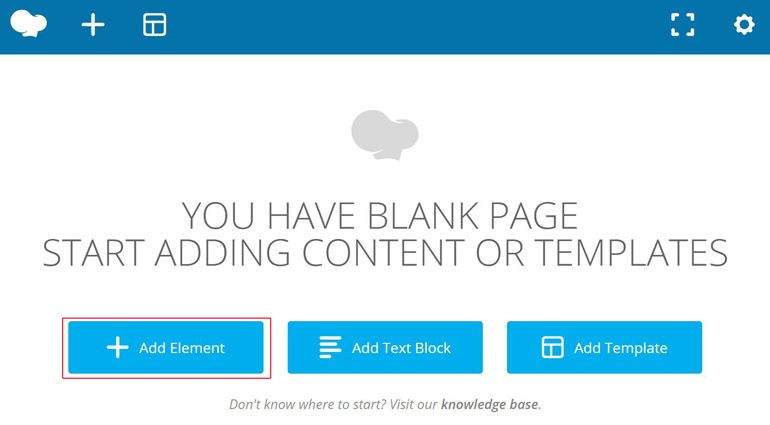
우선 줌 이미지를 어디에 놓을지를 결정한 다음에 페이지를 열어주세요.
그러면 비주얼 컴포저가 자동적으로 뜹니다.

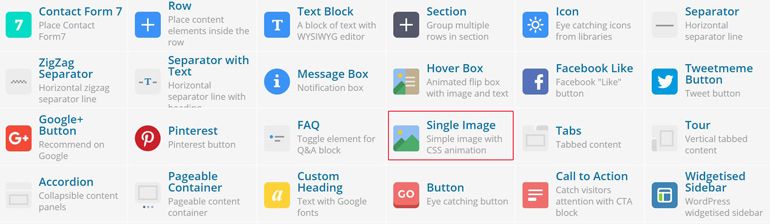
그러면 수많은 Element 가 나옵니다. 이 중에서 single images를 클릭을 합니다.

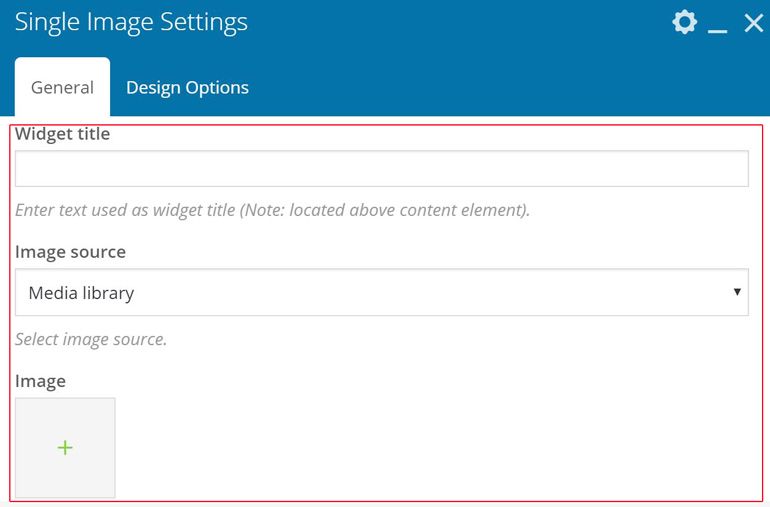
이것을 굳이 적지 않아도 나중에 타이틀을 위한 Element 이 있기 때문에 그리 추천은 하지 않습니다.

워드프레스에 올려진 이미지를 선택하시거나 또 다른 이미지를 새롭게 올릴 수 있습니다.
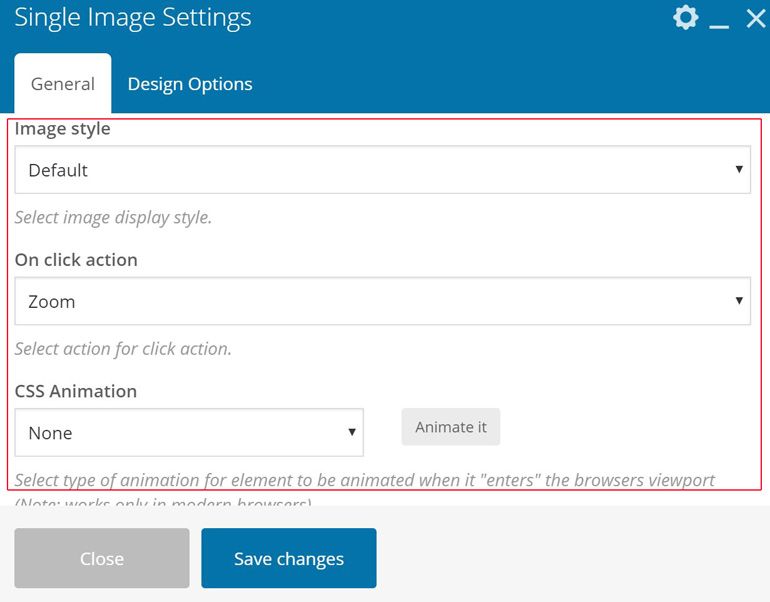
밑으로 내려오시면 Image style이 나옵니다.
이곳은 워드프레스에 비추어질 이미지 형태를 결정하는 곳입니다.
라운드와 서클 그리고 아웃라인 등 여러가지 모양을 있으며 본인의 취향에 맞게 결정을 하시면 되겠습니다.
그리고 마지막으로 On click action 이 나옵니다.
여기에서는 이미지를 마우스로 클릭을 했을 때 어떻게 작용을 하느냐 설정을 하는 곳입니다.
줌 이미지 설정을 하는 곳이 여기에 있습니다.
다섯가지가 있으며 밑에서 두번째에 있습니다.
마지막으로 CSS Animation 가 있습니다.
이것은 줌 이미지의 Element의 다이나믹하게 보일 수 있도록 설정을 할 수 있습니다.
#워드프레스 #the7 #the7사용법 #the7테마 #the7테마사용법 #워드프레스the7 #워드프레스사용법 #the7테마줌이미지사용법