안녕하세요..
벌써 2017년이 지나가고 2018년 무술년 새로운 태양이 떠 올랐습니다.
오늘은 워드프레스의 많은 기능 중 탭섹션 (Tab Section) 에 대해서 알아보고자 합니다.
제가 사용하는 The7테마에서도 탭섹션 (Tab Section) 기능을 제공하고 있습니다.
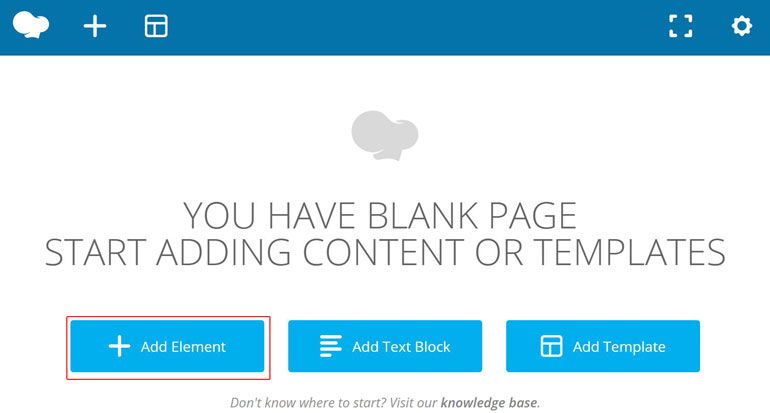
탭섹션은 Layout Builder에서 Elements 를 선택 가능합니다.
전에도 말씀 드렸듯이 The7테마 Layout Builder는 비주얼 컴포저라는 플러그인을 사용을 하고 있습니다.

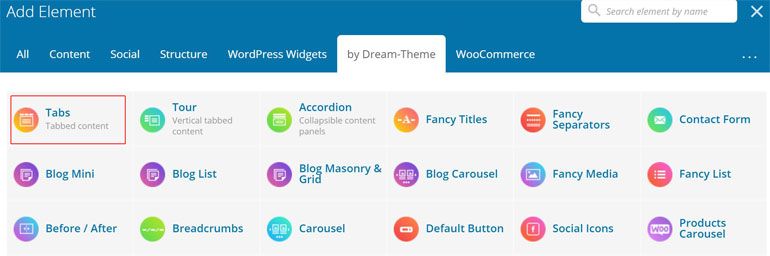
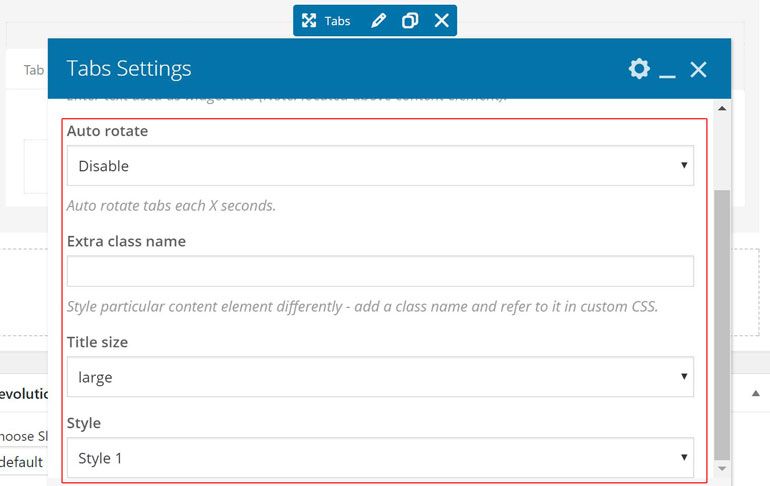
많은 위젯 중에 탭섹션 (Tab Section)은 The7테마에서 제공하는 Element 하나입니다.
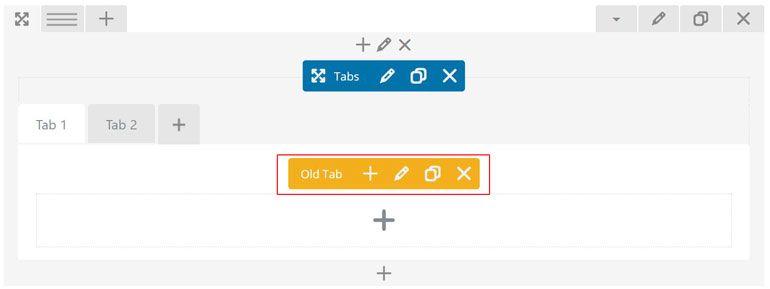
탭을 클릭을 하면 페이지에 탭섹션은 삽입이 됩니다.

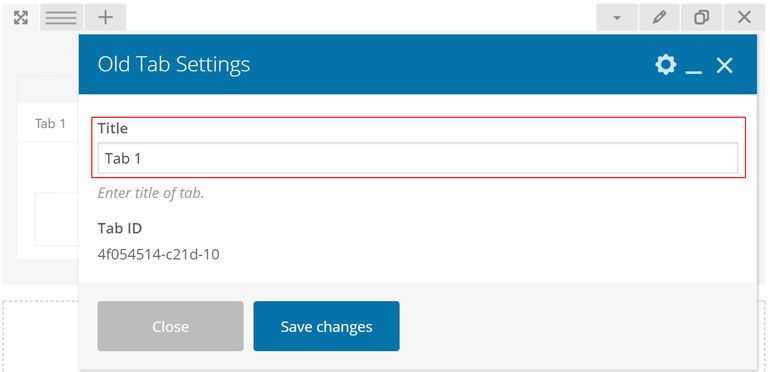
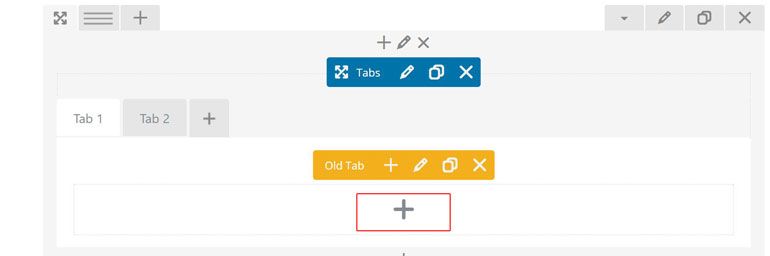
Tab1, Tab2가 탭의 제목인데 이것을 수정을 하시려면 주황색으로 되어 있는 Old Tab을 클릭하시면 수정하실 수 있습니다.


아닙니다. Tab1, Tab2에 텍스트나 동영상을 넣으려면 각 Tab1, Tab2에 맞게 Section을 추가해 주셔야 됩니다.

Tab1, Tab2의 주황색 밑의 플러스 버튼을 클릭해 주세요.
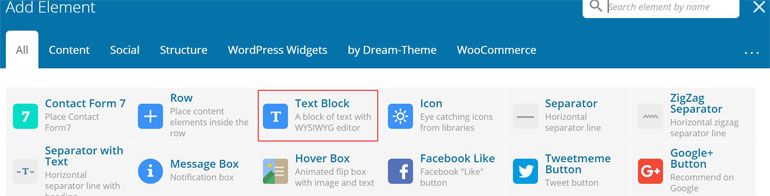
그러면 The7테마에서 제공하는 Element를 보실 수 있습니다.
여기에서 Tab Section에서는 텍스트 블럭 외에 모든 Add Element 를 삽입 하실 수 있습니다.
현재 The7테마의 Tab Section 저의 소개란을 보시면 적용이 되어 있습니다.
#워드프레스 #워드프레스the7테마 #워드프레스the7테마기능 #the7테마탭기능