안녕하세요..
저는 the7테마를 사용하면서 한가지 문제점이 있었습니다.
바로 네비게이션 Floating menu 입니다.
보통 포스팅을 보면 자연스레 밑으로 내려오기 마련인데요 그러면 위에 상단 메뉴가 자연스레 생기기 마련입니다.
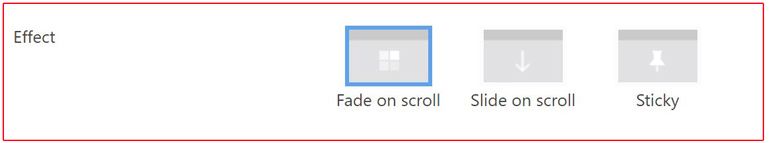
the7테마에는 Floating menu Effect가 모두 세 가지 있습니다.
Fade on scroll, Slide on scroll, Sticky
어느 날 갑자기 저에게는 이런 Floating menu가 생기지 않는다는 것입니다.
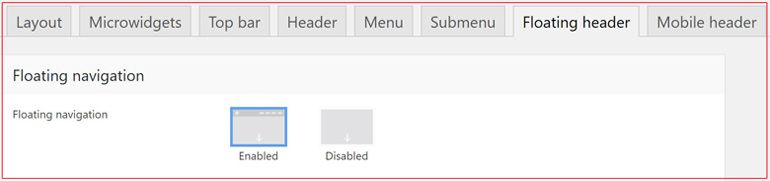
관리자 환경에서 the7테마 중 Floating navigation 에서 활성화 시키고 나서 Sticky menu를 해도 마찬가지입니다.전에는 잘 되다가 갑자기 안되니 매우 황당할 따름이구요.
그런데 페이지에서 만들어진 메뉴에서는 Floating menu 가 생기나 포스팅에서는 이런 것이 안 생겨서 기가 찰 노릇 아니겠습니까.
워드프레스 the7테마 Floating menu 해결
그래서 the7테마를 만든 분에게 문의를 해 보았습니다.
답장이 왔습니다.
모든 플러그인을 꺼 보라는 것입니다..
문득 저의 머리를 쓰치네요..ㅋㅋ
그래서 모든 플러그인을 하나하나씩 비활성화 시키면서 확인을 했는데요 범인을 찾았습니다.
범인은 바로 Disqus Conditional Load 라는 플러그인입니다.
이것을 찾고나니 저의 큰 걱정이 말끔히 사라진 듯 했구요 좀 허망하다는 생각이 듭니다.

the7테마 안에는 많은 element가 있는데 소셜아이콘도 그 중 하나입니다.
그런데 the7테마의 element 소셜아이콘이 Conditional Load 플러그인과 호환이 잘 안 맞아서 실행이 되지 않고 또한 저장버튼을 누르면 저장또한 되지 않으며 바로 위로가는 현상이 있습니다.
그러므로, the7테마를 사용하시면서 저와 같은 현상을 겪고 계시는 분이 있으시면 플러그인에서 Disqus Conditional Load 를 삭제 혹은 비활성화 시키시기 바랍니다.
#the7, #the7테마사용법, #the7테마, #워드프레스, #the7테마메뉴설정