안녕하세요.
워드프레스 이미지 최적화 무척 중요하죠.
워드프레스는 이미지 한장만 올리면 끝이 아닙니다.
각 타마별로 여러개씩 똑같은 이미지로 리사이즈가 됩니다.
그러므로 인해 유료 호스팅을 사용 하시는 분에게는 용량을 꽤 차지 합니다.
오늘은 이것을 조금이나마 줄일 수 있는 이미지 최적화 시켜주는 사이트를 소개할까 합니다.
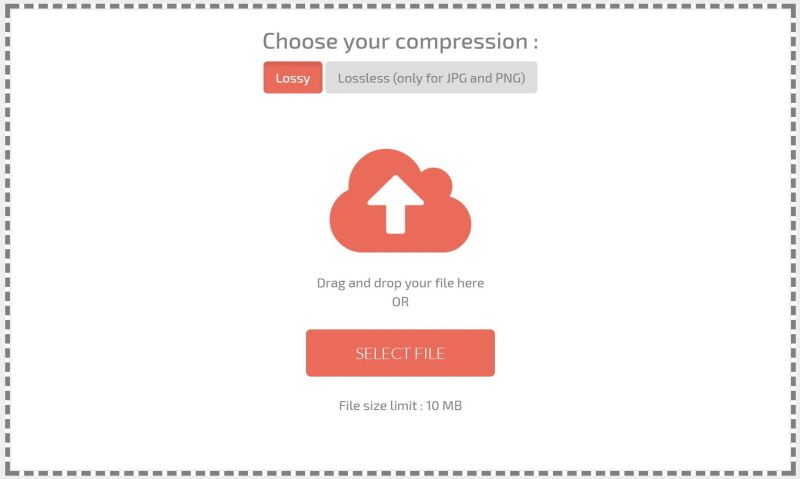
먼저 https://compressor.io/ 사이트입니다.
하나하나씩 올려야 되고 최적화시킬 수 있습니다.
포스팅이 많은 분에게는 꽤 노가다가 아닐 수 없습니다.
또 하나는 http://optimizilla.com/ 라는 사이트입니다.
이것은 한번에 20개씩 이미지를 최적화시킬 수가 있습니다.
그러나 자세히 보면 이미지를 품질에서 80% 또는 90%로 조절해서 최적화 시킵니다.
그리고 벌써 리사이징 된 jpg 이미지는 최적화 시켜도 별로 도움이 안되는 것을 발견 했습니다.
차라이 원본 이미지를 찾아서 최적화 시키는 것이 훨씬 낫습니다.
그러나 확장자가 png로 된 이미지는 원본과 리사이즈된 이미지 모두 최적화 주어야 합니다.
원본 이미지와 최적화된 이미지 용량차이가 엄청나게 차이가 납니다.
제가 png로 된 이미지 최적화 해 보니 다시는 png로 된 이미지 올리지 말아야 할 것 같습니다.
혹, 워드프레스 이미지 용량 때문에 고민이시는 분은 위의 두 사이트를 추천합니다.
#워드프레스 #워드프레스최적화 #워드프레스이미지 #워드프레스이미지최적화