워드프레스 the7테마 메뉴에는 여러가지로 설정을 할 수 있습니다.
요즘 유행인 워드프레스 헤더 이미지와 함께 투명하게 할 수도 있으며 저처럼 기본 베이스인 메뉴를 위로함께 밑에 헤더 이미지를 설정할 수가 있습니다.
오늘은 th7테마 메뉴를 투명하게 설정해 보겠습니다.
이것은 the7테마 옵션에는 없습니다.
본인이 설정하고 있는 페이지에서 메뉴를 투명하게 혹은 저처럼 메뉴를 따로 할 수가 있습니다.
the7테마 메뉴를 투명하게 만들려면 환경설정 > 페이지 에서 바꿀 수 있습니다.
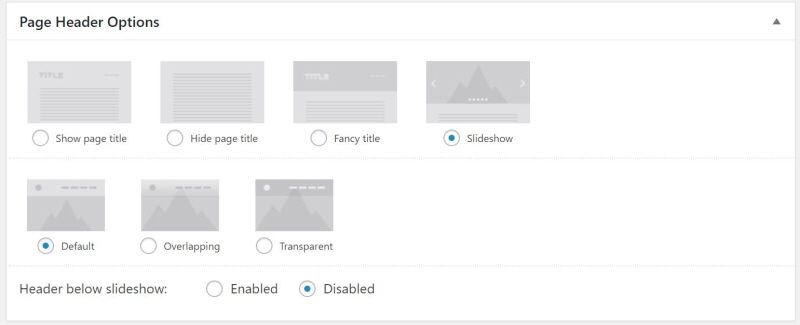
그러면 상단에 페이지 헤더 옵션이 나옵니다.
보다시피 저는 기본으로 해 놓았습니다.
여기서는 메뉴를 세 가지로 헤더와 조화롭게 할 수가 있습니다.
1. Default 2.Overlapping 3. Transpatrent

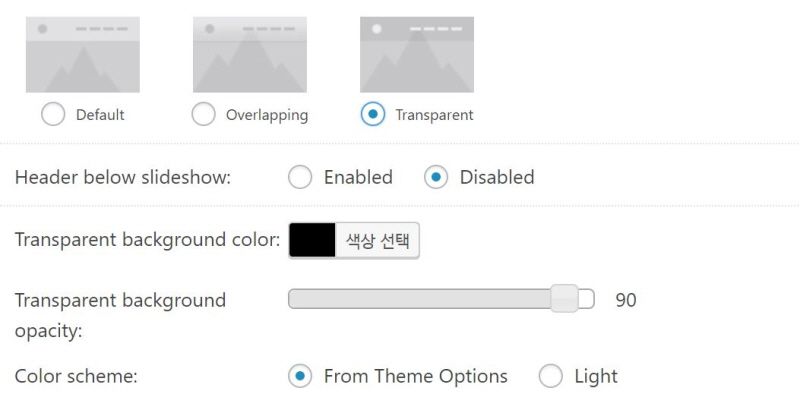
3번의 Transpatrent를 설정 하시면 아래와 같이 설정하는 것이 나옵니다.
여기에서 Transpatrent Background 와 opacity 그리고 color scheme를 본인의 사이트에 맞게 칼라 설정을 하시면 됩니다.

#the7 #the7테마 #the7메뉴 #the7테마메뉴 #the7메뉴설정 #워드프레스 #워드프레스원페이지 #워드프레스the7