워드프레스 매거진 테마를 사용하면서 제일먼저 생각을 하는 것이 아마 최적화일 것입니다.
저도 이런 것에는 상당히 민감하는 편입니다.
저는 뉴스페이퍼테마를 사용하면서 어느정도 최적화는 되었다고 생각을 해 봅니다.
1. 불필요한 플러그인은 모두 삭제
이것은 너무나 당연시 되는 글입니다.
저도 불필요한 플러그인은 되도록이면 사용을 안 하려고 하고 있고 필요하다고 해도 한번 더 생각을 합니다.
2. WP Super Cache 사용
워드프레스 캐시 플러그인은 너무나 많이 있습니다. 모두 비슷비슷하고 무료와 유료로 구분이 되는 것도 있습니다.
물론 유료로 사용하면 더 깔끔하게 캐시 기능을 활용할 수가 있습니다.
그러나 그 어떤 것보다 민감한 것이 캐시 플러그입니다.
저는 맨 처음 hyper cache를 사용하다가 그 이후로 w3 total cache를 사용해 왔습니다. 그리고 뉴스페이퍼테마를 사용하면서 혹시나 해서 뉴스페이퍼테마 사이트에서 캐시플러그인을 검색하였는데 WP Super Cache 나왔습니다.
아무래도 뉴스페이퍼테마에서는 WP Super Cache에 최적화 되어 있는 듯 합니다.
3. tagDiv Speed Booster 플러그인 설치
이 플러그인은 뉴스페이퍼테마에서 번들로 제공을 하는 플러그입니다.
2016년말에 업데이트 된 테마에는 이것이 있는데 그 이후로는 저의 테마안에 플러그인이 없습니다.
이것은 꼭 설치해 주세요. 로딩속도면에서 확실히 차이가 납니다.
4. 비주얼 컴포저 비활성화
워드프레스 테마는 몇 개의 테마를 제외하고는 비주얼 컴포저가 기본적으로 설치가 되어 있습니다.
이 플러그인은 페이지를 만들 때 유용하나 로딩시간이 오래 걸리는 단점이 있습니다.
대신 작년 5월 뉴스페이퍼테마에서 자체 빌더를 도입했습니다.
tagDiv Composer라고 하는데요 이것을 사용하면 가볍게 빠르게 페이지를 만들 수 있습니다.
5. 메가메뉴 비활성화
워드프레스의 멋이라면 빼놓을 수 없는 기능 중 하나가 메가메뉴가 아닐까 생각을 합니다.
그러나 이 메가메뉴를 사용함으로 로딩속도가 약간 걸릴 수 있습니다.
워드프레스 속도를 생각하신다면 메가메뉴를 사용을 안 하시는 것이 낫습니다.
6.Browser Caching
브라우저 캐싱은 쉽게 말해서 방문한 사이트의 js, image등을 오프라인에 저장하고 있다가 다시 활용하는 것인데요 이것을 함으로써 트래픽을 줄일 수 있음과 동시에 로딩속도도 향상시킬 수 있습니다.
이것은 서버 종류에 따라 적용방법이 다른데요 아파치 서버의 경우는 아래와 같은 코드를 .htaccess 파일에 추가합니다.
| # BEGIN Expire headers <ifModule mod_expires.c> ExpiresActive On ExpiresDefault “access plus 5 seconds” ExpiresByType image/x-icon “access plus 604800 seconds” ExpiresByType image/jpeg “access plus 604800 seconds” ExpiresByType image/png “access plus 604800 seconds” ExpiresByType image/gif “access plus 604800 seconds” ExpiresByType application/x-shockwave-flash “access plus 604800 seconds” ExpiresByType text/css “access plus 604800 seconds” ExpiresByType text/javascript “access plus 604800 seconds” ExpiresByType application/javascript “access plus 604800 seconds” ExpiresByType application/x-javascript “access plus 604800 seconds” ExpiresByType font/truetype “access plus 604800 seconds” ExpiresByType font/opentype “access plus 604800 seconds” ExpiresByType application/x-font-woff “access plus 604800 seconds” ExpiresByType image/svg+xml “access plus 604800 seconds” ExpiresByType application/vnd.ms-fontobject “access plus 604800 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” </ifModule> # END Expire headers<IfModule mod_deflate.c> <filesMatch “\.(js|css|woff|html|php)$”> SetOutputFilter DEFLATE </filesMatch> </IfModule> |
저는 워드프레스 플러그인은 최소한 플러그인을 사용하고 있지만 메가메뉴는 버릴 수가 없어서 사용 중입니다.
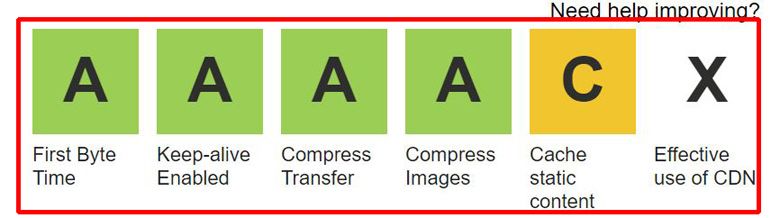
그리고 나서 웹페이지테스트 WebPagetest 사이트에서 저의 블로그가 여러가지 측면에서 몇점일까 한번 해 보았습니다.

이상 제가 뉴스페이퍼테마에서 사용하는 최적화 방법이었습니다.
참고
#워드프레스 #워드프레스newspaper #워드프레스뉴스페이퍼 #워드프레스매거진테마 #워드프레스매거진테마추천 #워드프레스newspaper최적화 #newspaper테마최적화