티스토리 중에 반응형 스킨을 사용하신다면 마크쿼리를 모르시는 분이 없으리라 생각이 됩니다..
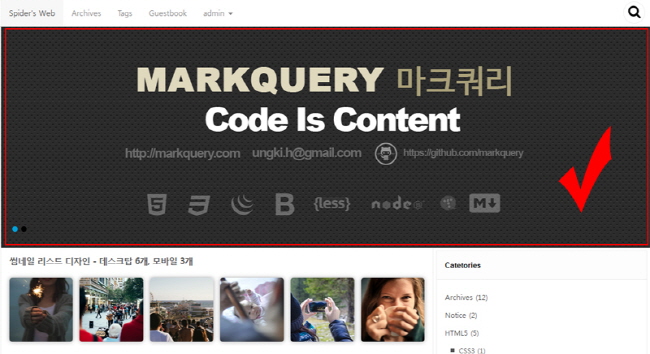
이번 마크쿼리 v4.0으로 릴리즈가 되면서 여러 기능이 추가가 되었는데요 그 중에 하나가 메인 슬라이드가 아닐까 합니다..
이 슬라이드 기능은 본인의 블로그를 알릴 수도 있는 것도 되겠지만 자신의 블로그 중에 인기 블로그를 이미지 슬라이드에 추가해 놓으면 더욱 더 빛 날 수가 있겠다고 할 수가 있겠습니다..
우선 마크쿼리 v4.0을 설치를 하면 기본적으로 검정과 회색의 마크쿼리 메인 슬라이드가 2개 있습니다..^^
이것을 본인의 취향에 맞게 수정을 하셔서 올리면 되겠는데요 우선 html을 열어 볼까요..
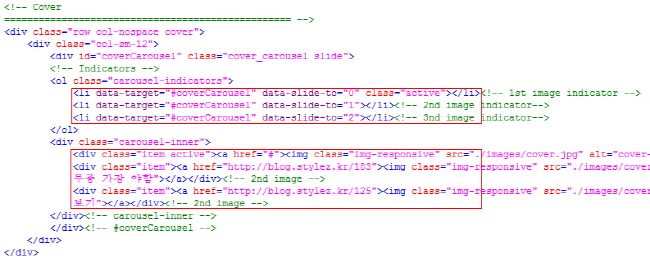
여기에서 <!– Cover 부분을 찾습니다..
아래의 부분을 보시면 data-slide-to=”0″ 과 data-slide-to=”1″을 보실 수가 있는데요 이것은 슬라이드가 되도록 설정을 해 두는 것 같습니다..
<li data-target=”#coverCarousel” data-slide-to=”0″ class=”active”></li><!– 1st image indicator –>
<li data-target=”#coverCarousel” data-slide-to=”1″></li><!– 2nd image indicator–>
그리고 아래와 같이 이미지 경로를 추가 합니다..
<div class=”carousel-inner”>
<div class=”item active”><a href=”#”><img class=”img-responsive” src=”./images/cover.jpg” alt=”cover-black”></a></div><!– first image –>
<div class=”item”><a href=”http://blog.stylez.kr/183″><img class=”img-responsive” src=”./images/cover1.jpg” alt=”exid”></a></div><!– 2nd image –>
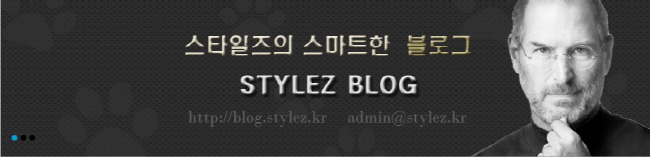
저는 마크쿼리의 메인 슬라이드의 이미지보다 세로를 조금 작게 설정을 했습니다..
개인적으로 마크쿼리 이미지가 조금 큰 것 같다는 생각이 들어서..^^