astra 테마 후크 (hook) 사용하기
안녕하세요.. 오늘은 워드프레스 테마 중 많이 사용하고 있는 아스트라 테마의 기능에 대해 포스팅 하고자 합니다.
아스트라 테마는 속도가 빠른만큼 디자인적인 면에서 조금 부족한데요 그러나 그만큼 쉽게 커스텀이 가능하도록 되어 있습니다.
헉.. 이것이 최대의 강점이자 약점이기도 합니다.
아스트라테마 후크사용자 지정
Astra 테마에서는 간단하게 html, php 등을 넣을 수가 있는데요 이것을 후크 (hook) 라 부릅니다
그만큼 다른 소스를 넣어서 간단하게 수정을 하시면 됩니다.
그럼 어떻게 사용을 하는지 알아보도록 하겠습니다.
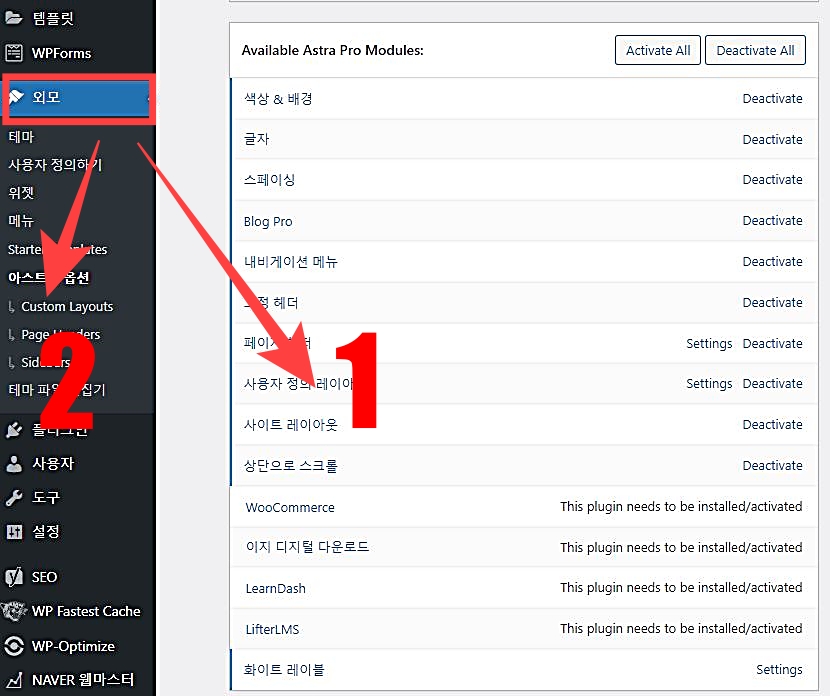
이 후크를 사용하기 위해서는 외모 => 아스트라 옵션 => 사용자 정의를 활성화 시켜야 합니다.
아스트라테마의 후크 간단한 사용법은 아래의 동영상을 보시기 바랍니다.
엘리먼트 추가하기
아스트라 테마 후크에서는 엘리먼트를 통해 이 기능을 설정할 수 있습니다.
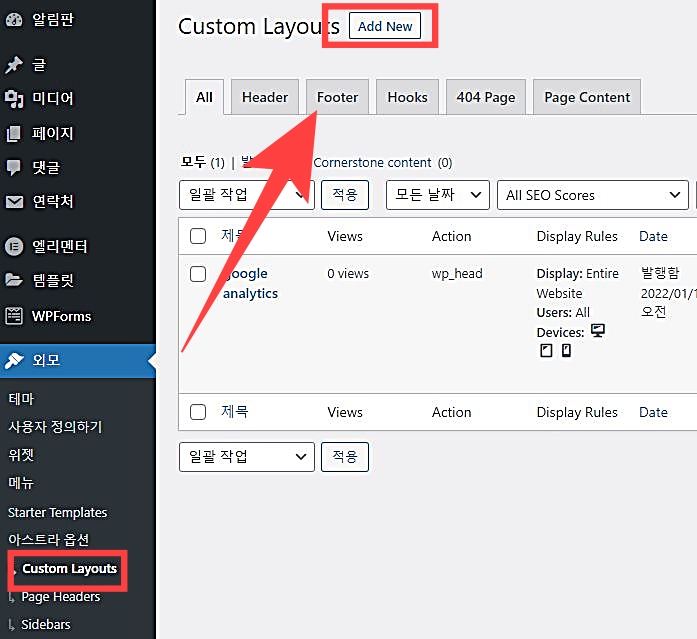
외모 => 아스트라 옵션 => Custom Layouts => Add New 클릭합니다.
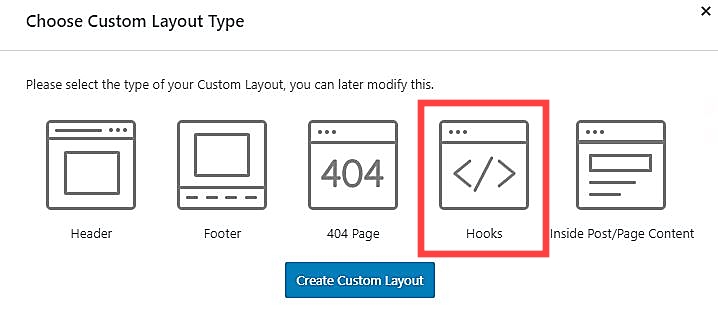
Header, Foot, 404 Page, Hook, Inside Post/Page Content 등 5가지의 메뉴가 보이는데요 그 중에서 Hook를 선택합니다.
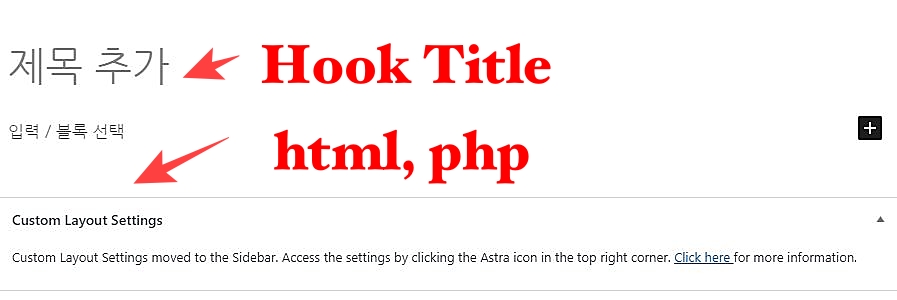
아스트라테마 제목 선택
그런 다음에 타이틀에는 제목을 적으시면 되고 본문에는 본인이 넣고 싶은 소스를 추가 하시면 됩니다.
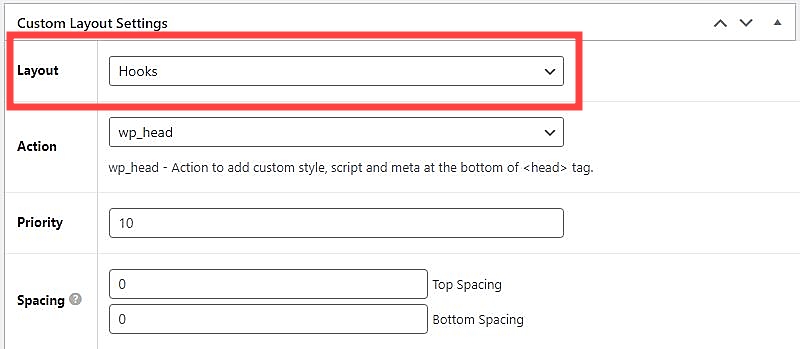
아스트라테마 커스텀 레이아웃 선택
밑으로 내려 오시면 커스텀 레이아웃 세팅이 있습니다.
여기에서 후크를 지정과 함께 엑션이라는 것이 있습니다.
이것은 어디에 이 소스를 넣을 것인지를 결정하는 것인데요 저는 상단에 넣을 것이니까 wp_head 를 선택했습니다..
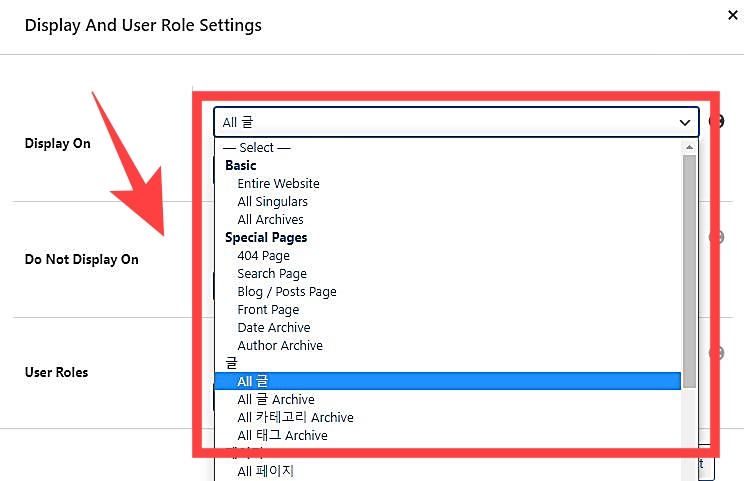
디스플레이 지정하기
Display On을 보시면 여러 항목이 나오는데요 여기에서 All 글 선택하시면 됩니다.
마지막으로 오른쪽 상단에 발행을 하면 설정이 끝납니다.