한 동안 구글 애드센스를 달지 않다가 오늘에서야 달았습니다..
블로그이지만 애드센스는 광고입니다..
무엇보다도 배치가 중요하다고 생각이 되는 것은 사실인 것 같구요..
전 오래전부터 광고를 달면 오른쪽에 달아야지 이런 생각이 있었습니다..
왜 이런지는 저도 잘 모르겠습니다..^^
그리고 그냥 에드센스 소스를 블로그 스킨 아무 위치나 막 달면 안되겠죠..ㅋㅋ
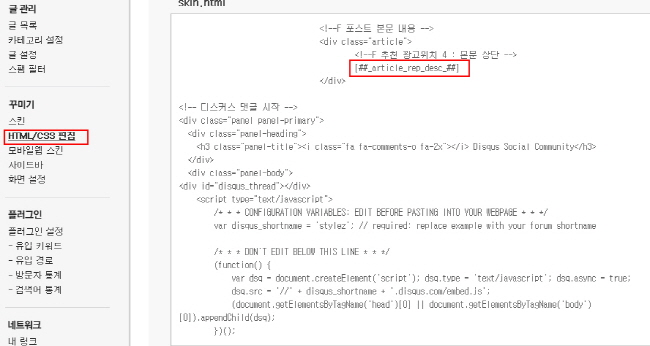
우선 블로그 스킨에서 html/css를 클릭 합니다..
여기에서 단축키 ctrl + f 로 ##article_rep_desc ## 를 찾습니다..
다행히 제가 사용하는 블로그는 F 추천 광고위치 4 : 본문 상단 이라고 자세히 되어 있습니다..
여기를 찾으셨으면 ##article_rep_desc ## 위에 애드센스를 넣으면 되겠습니다.
왼쪽 구글 애드센스 달기
<!– 구글 애드센스 광고 시작 –>
<div style=”float:left; margin:0 10px 10px 0″>광고 코드를 넣어주세요.
</div>
<!– 구글 애드센스 광고 끝 –>
오른쪽 애드센스 달기
<!– 구글 애드센스 광고 시작 –>
<div style=”float:right; margin:0 0 10px 10px”>광고 코드를 넣어주세요.
</div>
<!– 구글 애드센스 광고 끝 –>
참고로 구글 애드센스는 비동기화와 동기화 이렇게 두 가지 광고로 나누어져 있고 이것을 수정할 수가 있습니다.
동기화와 비동길하의 자세한 설명은 아래를 참고 하시기 바랍니다..
https://support.google.com/adsense/answer/181960?hl=ko&ref_topic=28896
#구글애드센스 #구글애드센스배치 #구글애드센스광고배치 #구글애드센스광고정열 #구글애드센스광고넣기