안녕하세요.
현재 이 워드프레스 블로그는 다목적 테마인 The7테마로 되어 있습니다.
그리고 번들로 제공이 되고 있는 비주얼컴포저로 만들어져 있습니다.
페이지를 보시면 각각 컨텐츠의 크기로 되어 있지 않고 전체 폭으로 설정이 되어 있습니다.
이 전체 폭으로 설정이 되어 있지 않으면 컨텐츠의 크기로 나오도록 되어 있습니다.
그러면 어떻게 전체 폭을 설정하는지 알아 보겠습니다.
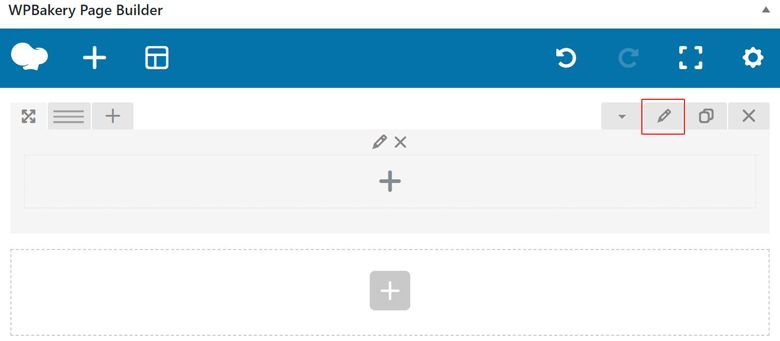
먼저 The7테마 비주얼 컴포저에서 새롭게 ROW를 추가합니다.
새롭게 추가된 ROW가 보일 텐데요 상단 오른쪽의 연필 모양을 클릭을 합니다.

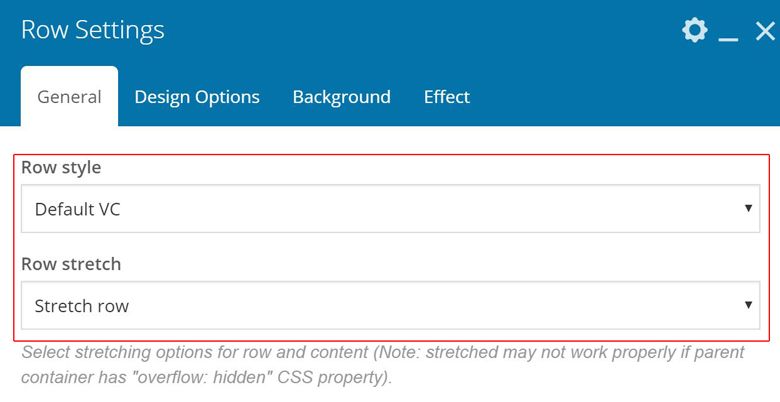
여기에서 Stretch Row를 클릭을 합니다.
이것만 하면 끝인 줄 알았는데 여기가 끝이 아니라 한 가지 더 남았습니다.

여기를 설정해 주셔야 합니다.
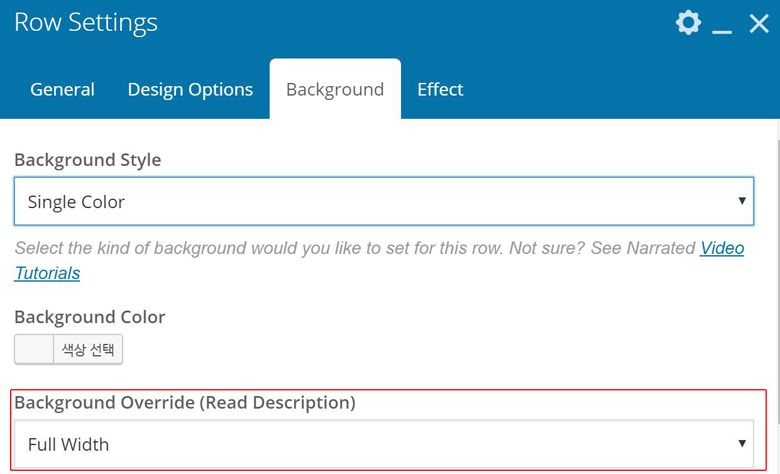
상단에 백그라운드 부분에서 간단하게 백그라운드 스타일을 지정합니다.
그러면 밑에 Background Override 에서 제일 중요한 Full Width를 지정한 다음에 저장을 합니다.
보통 각 테마별로 조금씩 차이는 나겠지만 비주얼 컴포저에서 전체 폭을 설정하는 것은 비슷할 것 같습니다.
#워드프레스 #워드프레스비주얼컴포저 #워드프레스the7 #the7theme #the7테마 #the7비주얼컴포저 #the7테마비주얼컴포저